Vuetifyのv-date-pickerに以下のカスタマイズをしてみます。
- テキストフィールドのクリックで表示
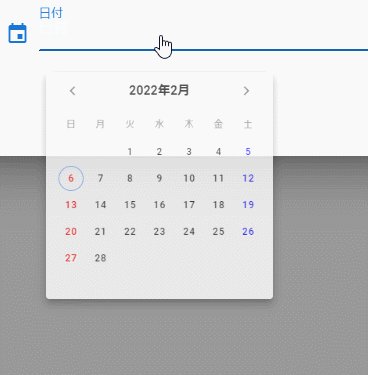
- 日本語化
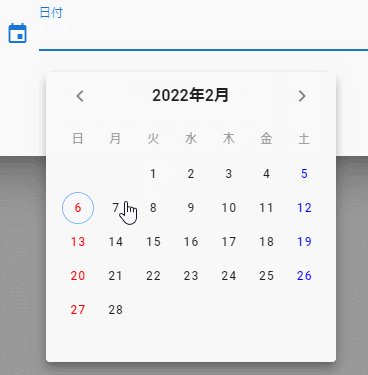
- 日付の"日"を削除
- テキストフィールドに表示する書式をYYYY-MM-DDからYYYY/MM/DDに変更
- 土日に色付け
コード
まずは最終的なコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
<template> <v-menu v-model="visible" :close-on-content-click="false" :nudge-right="40" transition="scale-transition" offset-y min-width="auto" > <template v-slot:activator="{ on, attrs }"> <v-text-field :value="formatDate(date)" :label="label" prepend-icon="mdi-calendar" readonly clearable v-bind="attrs" v-on="on" @click:clear="$emit('update:date', '')" /> </template> <v-date-picker :value="date" @input=" visible = false; $emit('update:date', $event); " no-title scrollable locale="jp-ja" :day-format="(date) => new Date(date).getDate()" /> </v-menu> </template> <script> export default { data() { return { visible: false, }; }, props: { label: { type: String, default: "日付", required: false, }, date: { type: String, default: null, required: true, }, }, methods: { formatDate(date) { if (!date) return null; const [year, month, day] = date.split("-"); return `${year}/${month}/${day}`; }, }, }; </script> <style> .v-date-picker-table.v-date-picker-table--date > table > tbody tr td:nth-child(7) .v-btn__content { color: blue; } .v-date-picker-table.v-date-picker-table--date > table > tbody tr td:nth-child(1) .v-btn__content { color: red; } </style> |
解説
基本的に公式のサンプルを組み合わせているだけですが一応解説です。
テキストフィールドのクリックで表示(10~20行目当たり)
v-menuのactivatorスロットにv-text-fieldを指定するだけです。通常はボタンなんかをactivatorに指定することが多いですが、こんな書き方もできるんですね。
日本語化(30行目)
v-date-pickerにlocale="jp-ja"を指定するだけです。
日付の”日”を削除(31行目)
localeを指定するだけだと以下の様に"日"と付いてきてしまいます。

v-date-pickerのday-formatで以下の様に書式を指定してあげます。
:day-format="(date) => new Date(date).getDate()"
テキストフィールドに表示する書式をYYYY-MM-DDからYYYY/MM/DDに変更(12行目)
v-text-fieldのvalueで以下の様に書式指定用のメソッドを用意してあげます。
:value="formatDate(date)"
formatDateでは前述のコードの様に/で区切って返してあげます。
土日に色付け(67~84行目)
styleで色付けしてあげます。
結果
こんな感じになります。取得する値自体はDate型ではなくString型なので必要なら変換が必要です。