これまでにDockerで実行環境を用意出来たのでいよいよVisutal Studio Codeで開発するための設定をしていきます。Visutal Studio Codeはインストールしてある前提です。
 Visual Studio Codeのインストール【Windows】
Visual Studio Codeのインストール【Windows】
Remote containersの設定
Dockerを使って開発する場合、コンテナからホスト上のボリュームにマウントしてソースコードを参照させるようなやり方が普通っぽいのですが、それでやってみたらLaravelで簡単なAPIを処理させるのに3秒くらいかかってしまってちょっと遅いなと感じました。
調べてみるとそれを解消するための対策もあるようですがハイレベル過ぎて理解不能でしたのでRemote containers でコンテナ内で直接ソースを編集するような方法を取ってみました。
参考 Docker x Laravel めちゃくちゃ遅い Docker for Mac を爆速化する - QiitaQiita拡張機能Remote containers のインストール
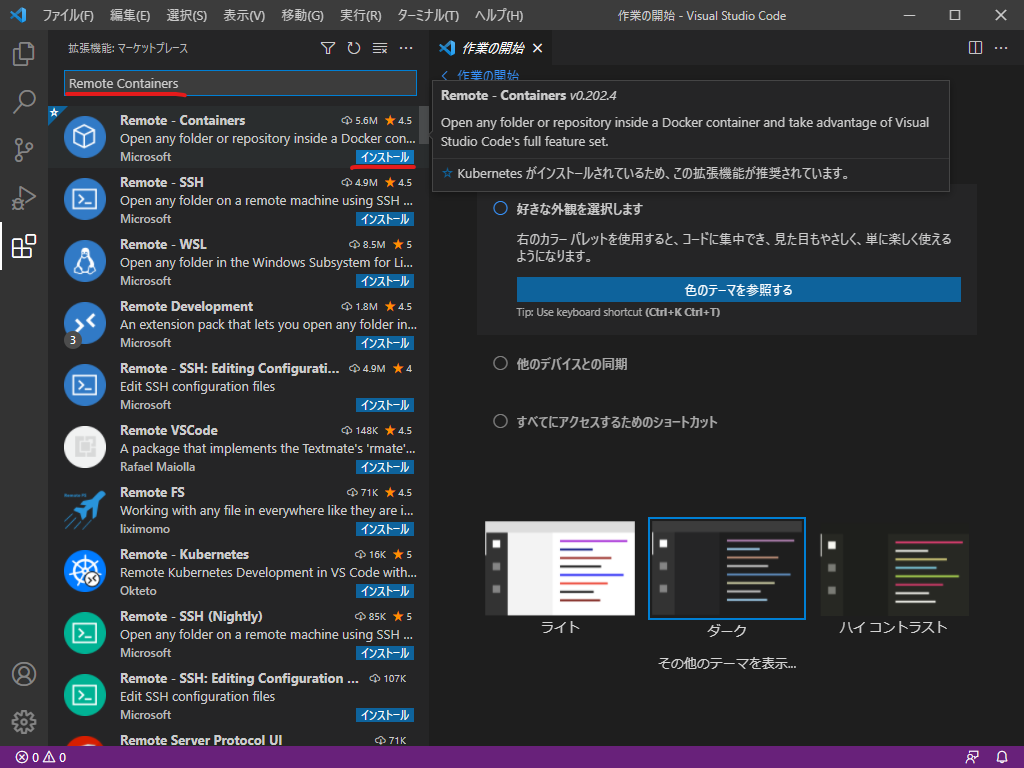
VSCodeの拡張機能で「Remote containers」を探してインストールします。似たようなのがありますが使うのはRemote containersです。
- Remote containers:今回使うやつ。
- Remote SSH:SSH経由でリモート開発するための拡張機能
- Remote WSL:WSL上でリモート開発するための拡張機能
- Remote Development:上記3つの詰め合わせ

コンテナへのアタッチ
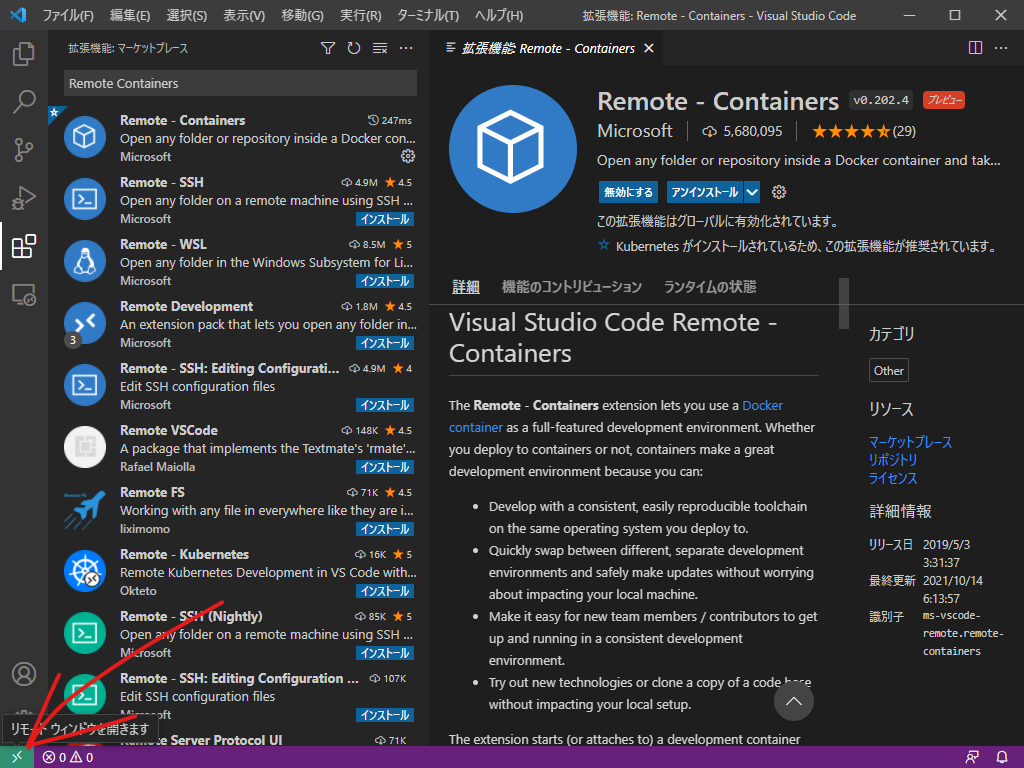
「Remote containers」 をインストールすると、左下に「リモートウィンドウを開きます」ってのが出来てるのでクリック。

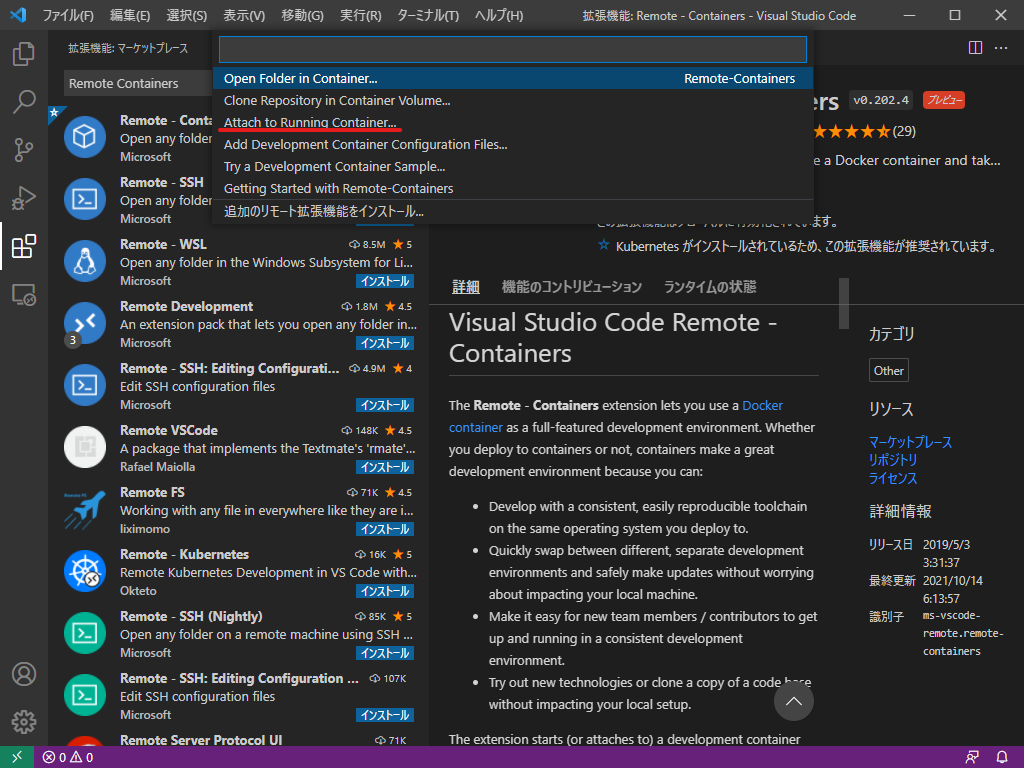
「Attach to Running Container」を選択。

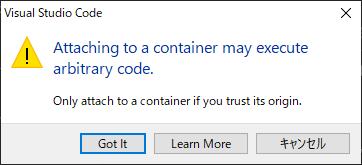
任意のコードを実行されるかも知れないよと警告が出るので「Got It」を選択。

アタッチしたいコンテナを選択。今回は「project_api_1」を選択。

別のVSCodeが立ち上がりアタッチできた。でもGitが古いと言われてしまったのでDockerのイメージから作り直す。

Gitの更新
Gitの更新方法をググる。
Laravel用のDockerファイル更新。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
# CentOSのバージョン7を指定 FROM centos:7 # Proxyの設定 ENV http_proxy http://192.168.1.250:8080 ENV https_proxy http://192.168.1.250:8080 # apacheのインストール RUN yum -y update RUN yum clean all RUN yum -y install httpd RUN systemctl enable httpd.service # PHPのインストール RUN yum -y install epel-release RUN rpm -ivh http://rpms.famillecollet.com/enterprise/remi-release-7.rpm RUN yum -y install --enablerepo=remi,remi-php80 php \ php-opcache php-devel php-mbstring php-mcrypt php-mysqlnd php-phpunit-PHPUnit \ php-pecl-xdebug php-gd php-intl php-symfony php-pdo php-xml php-tokenizer php-pear php-zip # Laravelのコードのコピー COPY src/ /var/www/html/ # パーミッションの設定 RUN chown apache:apache /var/www/html/storage/logs RUN chown -R apache:apache /var/www/html/storage/framework/sessions RUN chown -R apache:apache /var/www/html/storage/framework/views RUN chown -R apache:apache /var/www/html/storage/framework/cache # httpd.confのコピー COPY ./httpd.conf /etc/httpd/conf/ # gitの更新 RUN yum -y remove git RUN yum -y install \ https://repo.ius.io/ius-release-el7.rpm \ https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm RUN yum -y install git224 # お好みでGitの初期設定 RUN git config --global user.name "First-name Family-name" RUN git config --global user.email "username@example.com" RUN git config --global --add merge.ff false RUN git config --global --add pull.ff only |
Nuxt.js用のDockerファイル更新。Laravelと一緒。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
# CentOSのバージョン7を指定 FROM centos:7 # Proxyの設定 ENV http_proxy http://192.168.1.250:8080 ENV https_proxy http://192.168.1.250:8080 # apacheのインストール RUN yum -y update RUN yum clean all RUN yum -y install httpd RUN systemctl enable httpd.service #nodeのインストール RUN curl -fsSL https://rpm.nodesource.com/setup_14.x | bash - RUN yum -y install nodejs npm # Nuxt.jsのコードのコピー COPY src/ /usr/local/src/ # gitの更新 RUN yum -y remove git RUN yum -y install \ https://repo.ius.io/ius-release-el7.rpm \ https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm RUN yum -y install git224 # お好みでGitの初期設定 RUN git config --global user.name "First-name Family-name" RUN git config --global user.email "username@example.com" RUN git config --global --add merge.ff false RUN git config --global --add pull.ff only |
一旦VSCodeは閉じてコンテナを作り直し。
c:\project>docker-compose down
c:\project>docker-compose up -d
なんかビルドしてくれてる感が無い。

upじゃダメっぽいので、ちゃんとbuildと指定してあげる。
c:\project>docker-compose build
ビルドし始めてくれたっぽい。

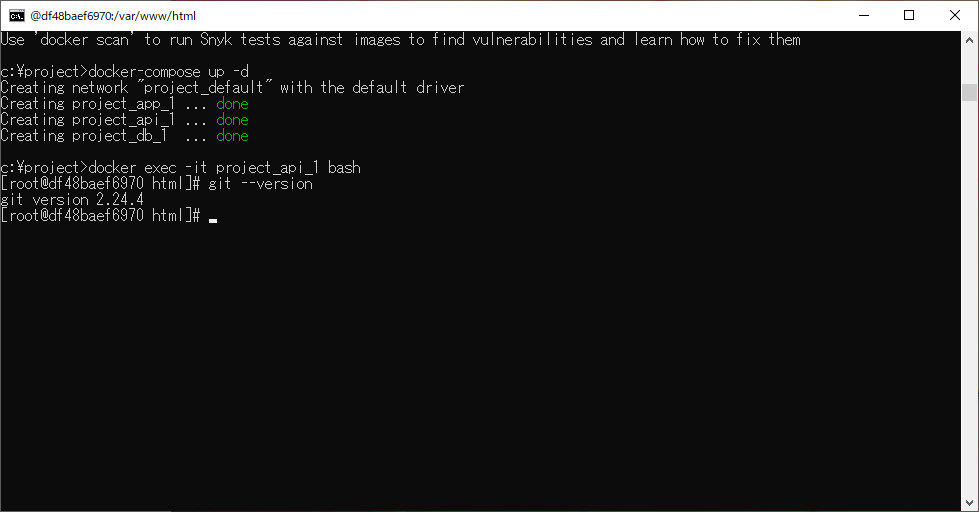
コンテナに入ってGitのバージョンを確認してみる。
c:\project>docker-compose up -d
c:\project>docker exec -it project_api_1 bash
# git --version
バージョン上がった。

ソースの表示
さっきと同じ操作でVSCodeでコンテナにアタッチして、エクスプローラーからフォルダーを開くをクリック。

「/var/www/html」を指定してOK。

ちゃんとソースが見れた。

PHP Debugの設定
Laravelでステップ実行したいのでPHP Debugをインストールする。
拡張機能PHP Debugのインストール
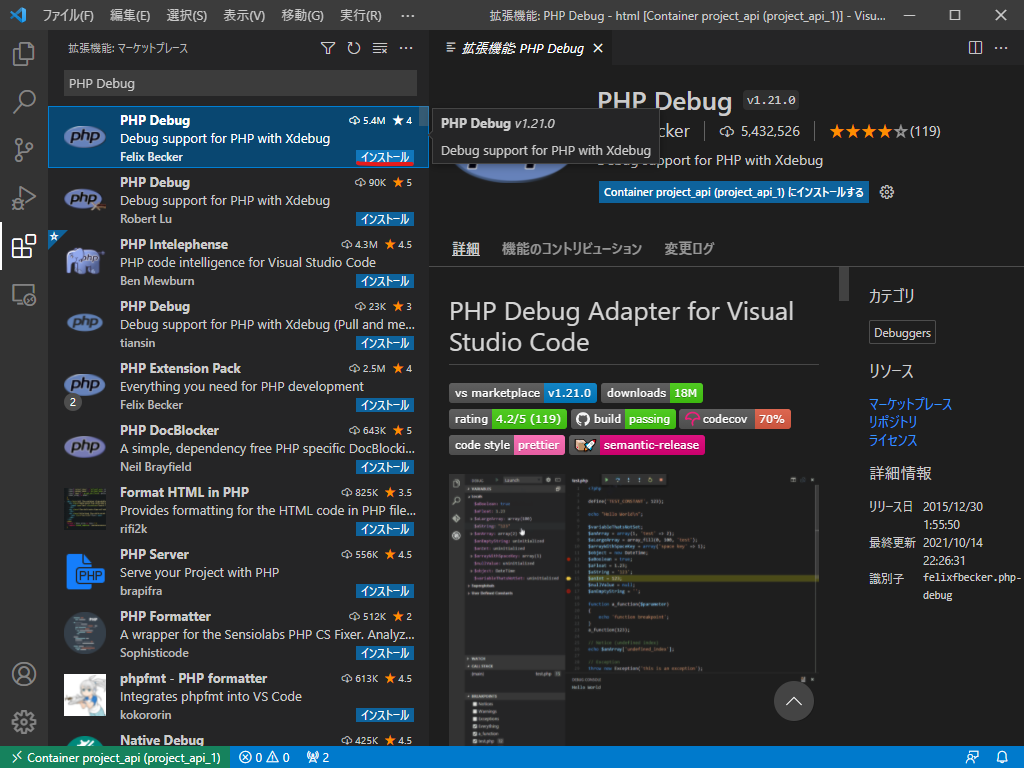
まずはVSCodeで拡張機能のPHP Debugを検索してインストール。

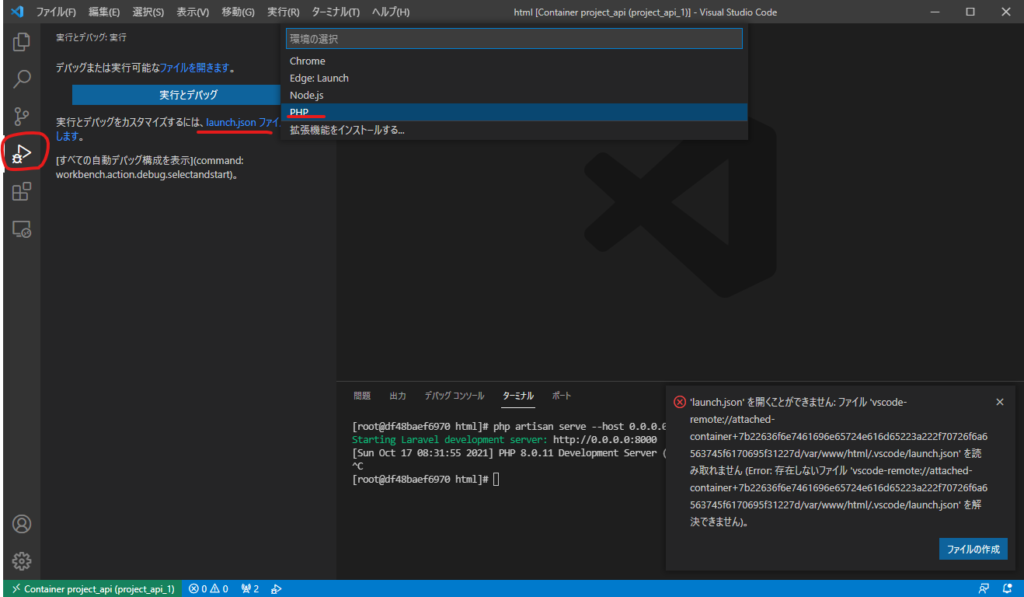
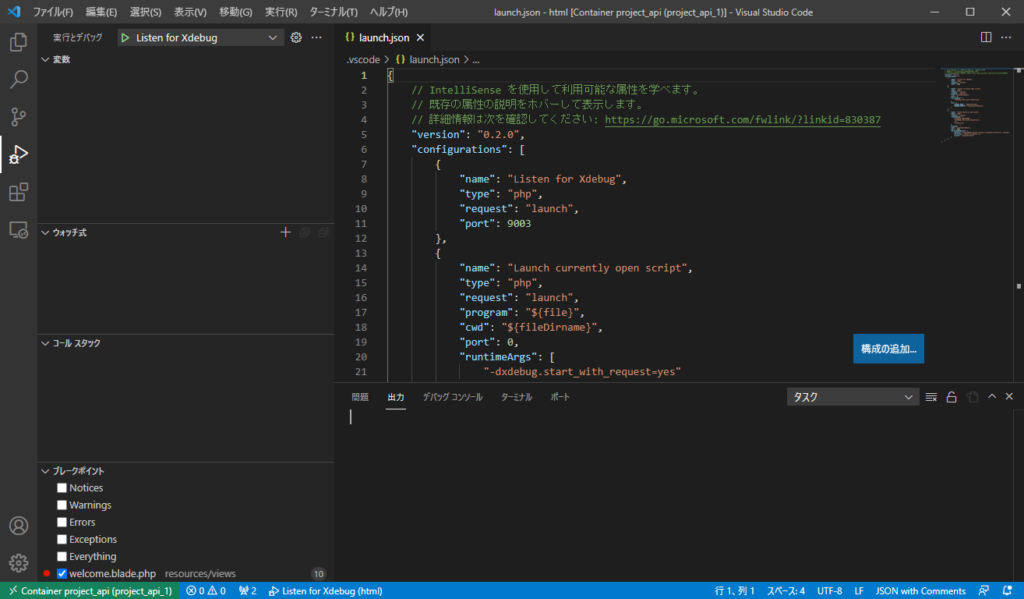
実行とデバッグを開いて「launch.jsonファイルを作成します。」クリックして、出てきた選択肢の中からPHPを選択。

launch.jsonが作られる。特に編集する必要ないのでそのまま置いておく。

PHP.iniの編集
php.iniに次の様なコードを追記する必要があるらしい。
|
1 2 3 4 5 |
zend_extension="xdebugのライブラリへのパス" xdebug.client_host=デバッグするマシンのIP xdebug.start_with_request=yes xdebug.mode=debug xdebug.client_port=9003 |
そもそもphp.iniってどこにあったっけ?確かphpinfo()を出力するphpファイルを作成してブラウザから開けば良かったと思うけどめんどくさい。調べたら良い方法があった。ありがとう!
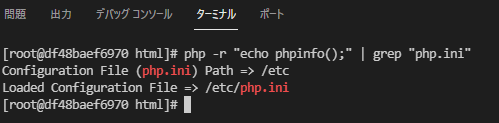
参考 もういい加減覚えよう。php.iniはどこにあるのか - QiitaQiita# php -r "echo phpinfo();" | grep "php.ini"
せっかくなのでVSCodeのターミナル上で実行した。php.iniは/etcにあるらしい。

php.iniに直接書くとなるとDockerとしては扱いにくい。なんやかんや調べてみるとphp.iniに直接書かないでも/etc/php.dディレクトリにiniファイルを置けばそれを読み込んでくれるらしいので、そちらの方法で追加することにする。
xdebugのライブラリの場所がどこにあるのか分からないのでまたググる。
参考 mac PHP デバッグ 設定 xdebug - しすろぐしすろぐphpinfo()のextension_dirでライブラリの場所が分かるらしい。
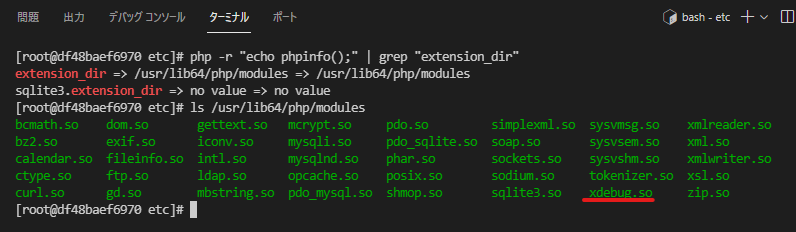
# php -r "echo phpinfo();" | grep "extension_dir"
/usr/lib64/php/modulesがライブラリの置き場所らしいのでlsしてみるとそれっぽいのがあった。

Dockerfileの編集
ということでxdebug用に.iniファイル(名前はxdebug.iniにしておく)を作り、/etc/php.dディレクトリに置くようにDockerfileを編集する。xdebug.client_hostはRemote containersを使ってコンテナ上でデバッグするので今回は127.0.0.1でいいはず。ホスト上でデバッグする場合はhost.docker.internalと指定するとホストのIPに名前解決してくれるらしい。
なので以下の様に編集したxdebug.iniをC:\project\apiに置く。
|
1 2 3 4 5 6 |
[XDebug] zend_extension="/usr/lib64/php/modules/xdebug.so" xdebug.client_host=127.0.0.1 xdebug.start_with_request=yes xdebug.mode=debug xdebug.client_port=9003 |
Dockerfileでxdebug.iniを/etc/php.dにコピーするように編集。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
# CentOSのバージョン7を指定 FROM centos:7 # Proxyの設定 ENV http_proxy http://192.168.1.250:8080 ENV https_proxy http://192.168.1.250:8080 # apacheのインストール RUN yum -y update RUN yum clean all RUN yum -y install httpd RUN systemctl enable httpd.service # PHPのインストール RUN yum -y install epel-release RUN rpm -ivh http://rpms.famillecollet.com/enterprise/remi-release-7.rpm RUN yum -y install --enablerepo=remi,remi-php80 php \ php-opcache php-devel php-mbstring php-mcrypt php-mysqlnd php-phpunit-PHPUnit \ php-pecl-xdebug php-gd php-intl php-symfony php-pdo php-xml php-tokenizer php-pear php-zip # xdebugの設定 COPY ./xdebug.ini /etc/php.d/ # Laravelのコードのコピー COPY src/ /var/www/html/ # パーミッションの設定 RUN chown apache:apache /var/www/html/storage/logs RUN chown -R apache:apache /var/www/html/storage/framework/sessions RUN chown -R apache:apache /var/www/html/storage/framework/views RUN chown -R apache:apache /var/www/html/storage/framework/cache # httpd.confのコピー COPY ./httpd.conf /etc/httpd/conf/ # gitの更新 RUN yum -y remove git RUN yum -y install \ https://repo.ius.io/ius-release-el7.rpm \ https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm RUN yum -y install git224 # お好みでGitの初期設定 RUN git config --global user.name "First-name Family-name" RUN git config --global user.email "username@example.com" RUN git config --global --add merge.ff false RUN git config --global --add pull.ff only |
コンテナを再作成。
c:\project>docker-compose down
c:\project>docker-compose build
c:\project>docker-compose up -d
コンテナを再作成したため拡張機能も削除されているのでPHP Debug入れて、launch.jsonも作り直し。
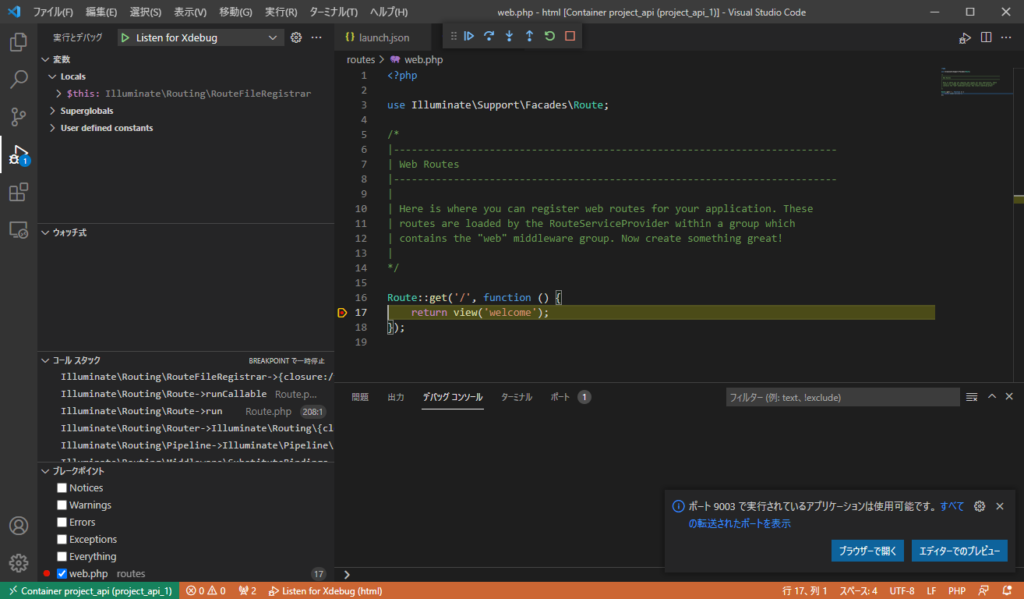
ステップ実行出来るか試すためにroutes/web.php開いてブレークポイント設定しF5でデバッグ開始。「php artisan serve --host 0.0.0.0」でサーバーを起動してブラウザでアクセスしたらちゃんと停止してくれた!

最後に
あとは他にも必要な拡張機能があれば適当にインストールして開発開始できるはず。ネットで調べた開発環境と大分違う構成になった気がするので今後困ることが出てくるかもしれないけど心配してもしょうがないのでまあいいや。

