LaravelのパッケージであるSanctumとFortifyを使ってNuxt.jsで作ったSPAを認証するWebアプリを作ります。ネット上の情報を拾い集めて何とか動くところまで漕ぎつけられました。誰かのお役に立てば幸いです。
各パッケージの概要
Laravel Sanctum
https://readouble.com/laravel/8.x/ja/sanctum.html
Laravelに実装したAPIの利用者をトークンもしくはクッキーを用いて認証する機能を提供してくれます。本記事ではクッキーベースの認証を実装します。
Laravel Fortify
https://readouble.com/laravel/8.x/ja/fortify.html
ログインやユーザーの作成などの機能を提供するルートを作成してくれます。
環境
- Windows 10
- Laravel:8.62.0
- Nuxt.js:v2.15.8
下準備
適当な作業用フォルダを作り、その中にLaravelとNuxt.jsのプロジェクトを作成します。
|
1 2 3 4 5 |
cd c:\ mkdir lara-nuxt cd lara-nuxt composer create-project laravel/laravel api npm init nuxt-app app |
Nuxt.jsのプロジェクトは以下の設定で作成しました。
c:\lara-nuxt>npm init nuxt-app app
create-nuxt-app v3.7.1
✨ Generating Nuxt.js project in app
? Project name: app
? Programming language: JavaScript
? Package manager: Npm
? UI framework: Vuetify.js
? Nuxt.js modules: Axios - Promise based HTTP client
? Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Testing framework: None
? Rendering mode: Single Page App
? Deployment target: Static (Static/Jamstack hosting)
? Development tools: jsconfig.json (Recommended for VS Code if you're not using typescript)
? What is your GitHub username? your name
? Version control system: Git
初期設定
Fortifyの初期設定
Fortifyのインストール手順に従い設定していきます。
https://readouble.com/laravel/8.x/ja/fortify.html#installation
|
1 2 3 4 |
cd c:\lara-nuxt\api composer require laravel/fortify php artisan vendor:publish --provider="Laravel\Fortify\FortifyServiceProvider" php artisan migrate |
php artisan migrateするのでDBの設定はしておいて下さい。ここではsqliteを使っておきます。
 Laravelでsqliteを使う
Laravelでsqliteを使う
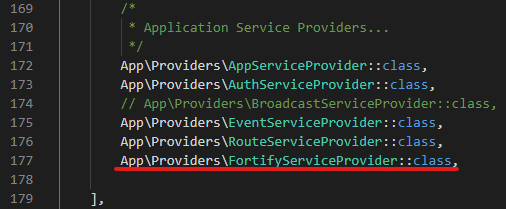
config/app.phpファイルのproviders配列にApp\Providers\FortifyServiceProviderを追加します。
https://readouble.com/laravel/8.x/ja/fortify.html#the-fortify-service-provider

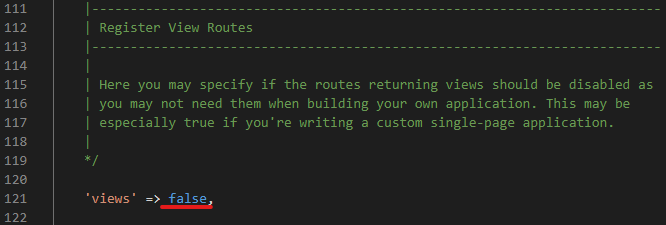
今回作成するのはSPAでLaravelのビューは必要ないので無効化します。config/fortify.phpのviewsをfalseに変更します。
https://readouble.com/laravel/8.x/ja/fortify.html#disabling-views

Sanctumの初期設定
Sanctumのインストール手順に従い設定していきます。
https://readouble.com/laravel/8.x/ja/sanctum.html#installation
|
1 2 3 4 |
cd c:\lara-nuxt\api composer require laravel/sanctum php artisan vendor:publish --provider="Laravel\Sanctum\SanctumServiceProvider" php artisan migrate |
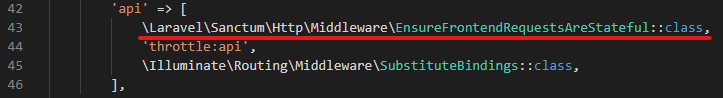
EnsureFrontendRequestsAreStatefulクラスをapp/Http/Kernel.phpファイル内のapiミドルウェアグループに追加します。私の環境だとコメントアウトされた状態でしたのでアンコメントするだけでした。
https://readouble.com/laravel/8.x/ja/sanctum.html#sanctum-middleware

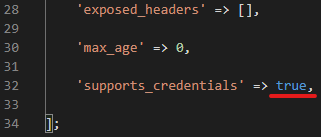
cors対策としてconfig/cors.php設定ファイル内のsupports_credentialsオプションをtrueに設定します。
https://readouble.com/laravel/8.x/ja/sanctum.html#cors-and-cookies

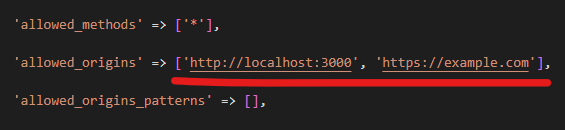
またallowed_originsに開発用と本番用のオリジンの設定もしておきます。

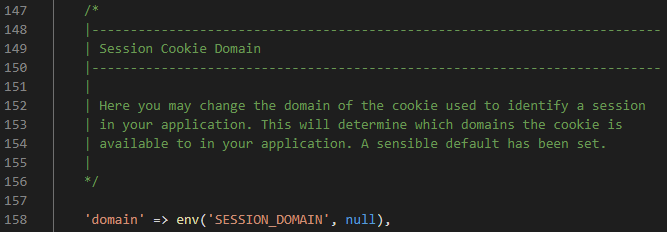
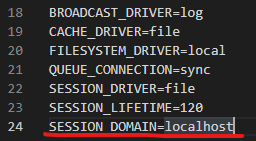
config/session.php設定ファイル内のdomainの設定をする必要があるとのこと。 session.php を見てみると.envからSESSION_DOMAINという値を読むようになっているので.envに追加します。

開発環境なのでlocalhostとしておきます。

nuxt/authの初期設定
nuxt/authのインストール手順に従い設定していきます。
https://auth.nuxtjs.org/guide/setup#installation
|
1 2 |
cd c:\lara-nuxt\app npm install --save-exact @nuxtjs/auth-next |
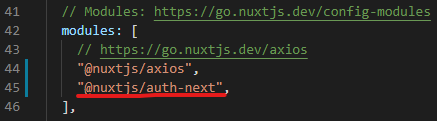
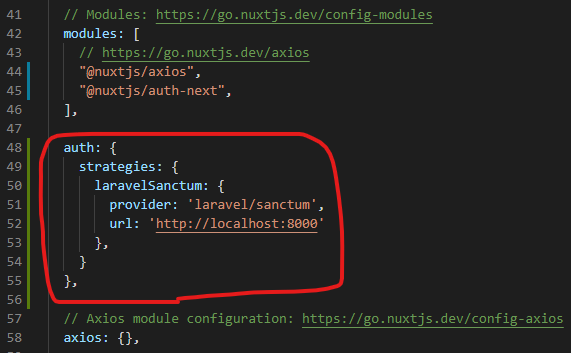
nuxt.config.jsのmodules配列に'@nuxtjs/auth-next'を追加します。

Laravel Sanctum用の設定を追加します。
https://auth.nuxtjs.org/providers/laravel-sanctum

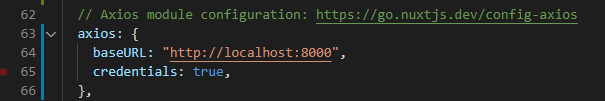
axiosの設定もしておきます。credentialsをtrueにする必要があります。
https://readouble.com/laravel/8.x/ja/sanctum.html#cors-and-cookies

nuxt/authを使うにはvuexを有効にする必要があるとのことです。
https://auth.nuxtjs.org/guide/setup/
storeディレクトリに何かファイルを置くと有効化されるらしいのでindex.jsという名前で空のファイルを作成しておきます。
https://nuxtjs.org/ja/docs/directory-structure/store
最後に
何か忘れてる設定があるかもしれないですが、とりあえず初期設定はこれくらいにしておきます。

