WindowsでNuxtのプロジェクトを作成する手順です。Node.jsがインストール済みであること(npxコマンドが使えること)が前提です。
 Node.jsのインストール
Node.jsのインストール
業用フォルダ作成
どこか適当に作業用のフォルダを作成します。ここではC:¥Nuxtとしておきます。
プロジェクト作成コマンド実行
コマンドプロンプトを開いてカレントフォルダを作業用フォルダにし、以下コマンドを実行します。
npx create-nuxt-app SampleProject
エラー発生
実行すると私の環境ではこんなエラー(抜粋)が出てしまいました。
npm ERR! If you are behind a proxy, please make sure that the
npm ERR! 'proxy' config is set properly. See: 'npm help config'
会社で実行したのでインターネットに出る場合はプロキシサーバー経由なのですが、設定していなかったのでエラーになってしまいました。プロキシサーバーを使うようにするために以下のコマンドを実行します。ちなみに-gオプションを付けるように説明している記述を見かけましたが、私の環境の場合-gオプションを付けるとダメでした。
npm config set proxy http://192.168.0.100:8080
npm config set https-proxy http://192.168.0.100.103:8080
npm config set registry http://registry.npmjs.org/ ←これが要ることもあるらしいけど自分の場合は要らなかった
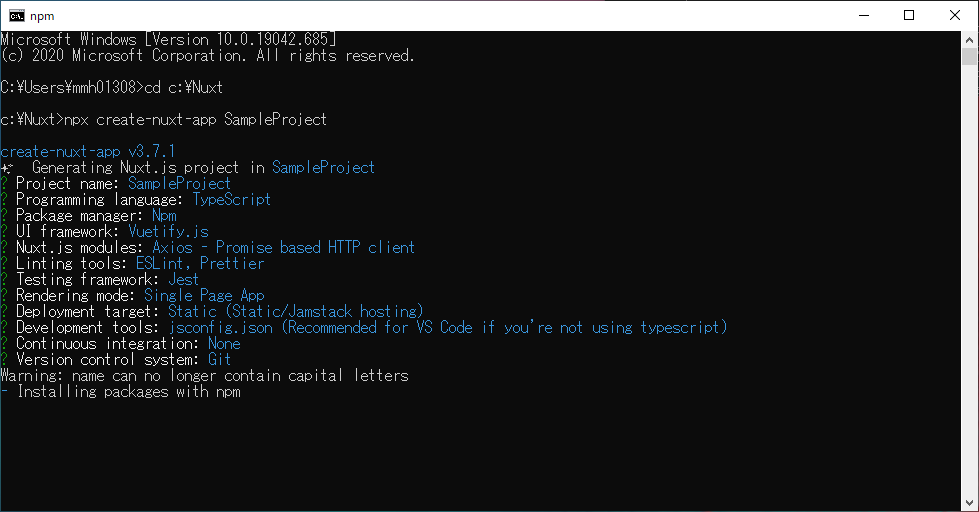
プロジェクトの設定
再度プロジェクト作成コマンドを実行すると、作成するプロジェクトについて色々聞かれるので適当に入力していく

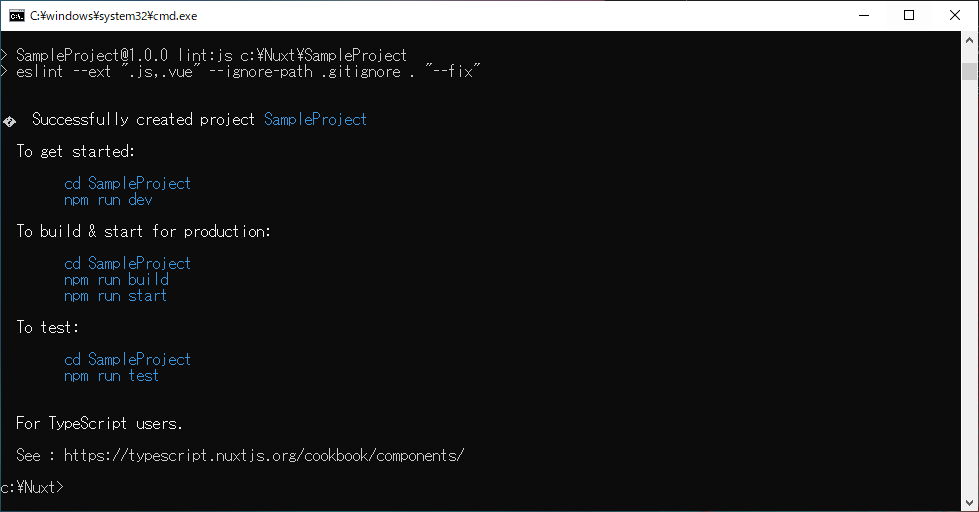
成功
しばらく待って「Successfully created project SampleProject」と表示されたら成功です。

確認
C:\Nuxtからプロジェクトフォルダ(C:\Nuxt\SampleProject)に移動し以下コマンドを実行します。
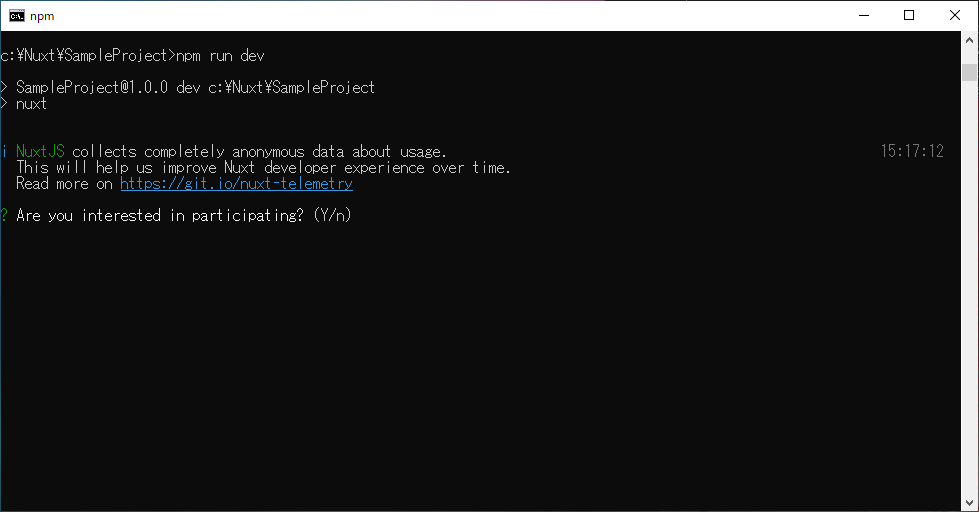
npm run dev
初回はNuxtの匿名調査に参加するか聞かれるのでYesかNoか選択します。

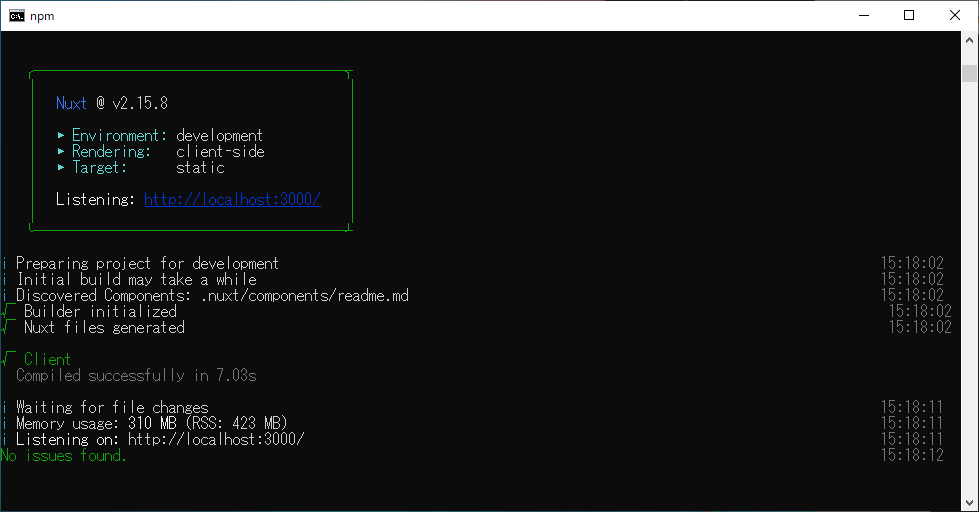
これでNuxtのサーバーが起動するので、ブラウザでhttp://localhost:3000へアクセスして起動確認します。

以下の様な画面が表示されればNuxtのプロジェクト作成が成功しています。プロジェクト作成時の設定で多少画面が違うと思います。