NestJSにおけるルーティングに関するお勉強記録です。今回はNestJSのコードをステップ実行できるようになりました。
デバッグ
以下の手順でNestJSのコードをステップ実行することが出来るようになります。
launch.jsonの作成
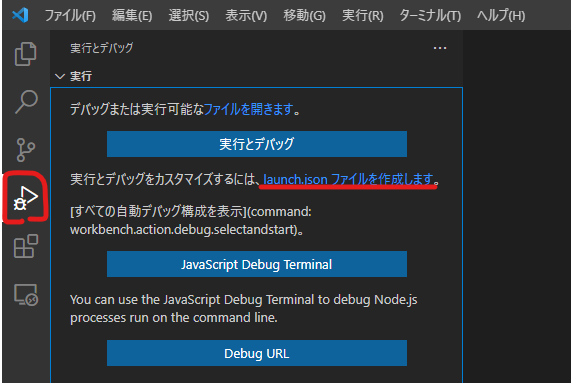
以下の画面からlaunch.jsonファイルを作成します。

環境の選択
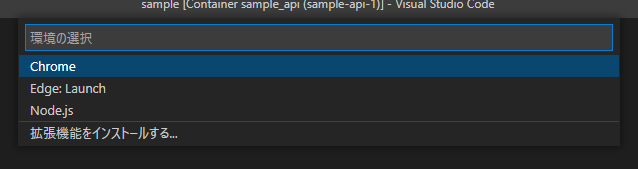
環境を選択するように促されるので適当に選びます。Node.jsを選んでおきました。

launch.jsonの編集
launch.jsonを以下の様にまるっと書き換えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
{ "version": "0.2.0", "configurations": [ { "type": "pwa-node", "name": "Launch via npm", "request": "launch", "runtimeArgs": [ "run", "start:dev" ], "runtimeExecutable": "npm", "skipFiles": [ "<node_internals>/**" ], "sourceMaps": true, "envFile": "${workspaceFolder}/.env", "cwd": "${workspaceRoot}", "console": "integratedTerminal", }, ] } |
以下サイトを参考にしてます。感謝。
試す
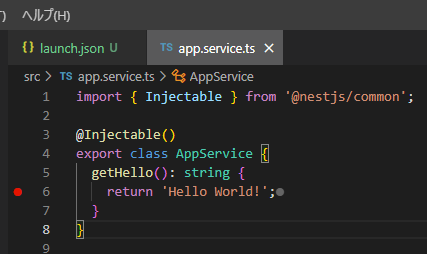
F5を押すと開発サーバーが起動し、デバッグが始まります。app.service.ts内の'Hello World!'をreturnしているところにブレークポイントを設定してアクセスしてみます。

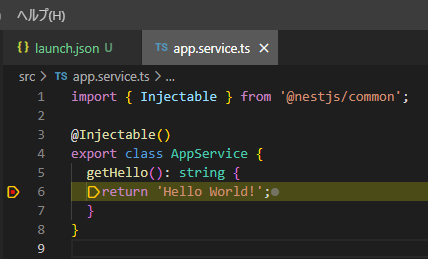
無事停止しました。

一応コードをGitHubに置いておきます。

