Laravelに物足りなさを感じてきて何かサーバーサイドで良いフレームワーク無いかな~と探してみたところ、何となくNestJS(Next.jsと名前が似てて最初?ってなった)に惹かれたので学習してみようと思いました。まだ全然内容は知らないのでゴールがどうなるかも分かりませんが、学習内容を記録として残しておこうと思います。
NestJS - A progressive Node.js framework
NestJSの説明については他にたくさん記事があるので割愛し、早速開発環境を構築します。主に以下のページを見て学んだ内容になります。
First steps | NestJS - A progressive Node.js framework
開発環境構築
以下の環境でDockerコンテナ上で開発していこうと思います。
- Windows 10
- VSCodeとremote containers拡張機能
作業用フォルダ作成
まず適当に作業用フォルダを用意します。ここではsampleとしておきます。
Dockerfileの作成
sampleフォルダ内にapiという名前でフォルダを作成し、apiフォルダの中にDockerfileを作成します。内容はシンプルにこんな感じです。GitをインストールしないとNestJSのプロジェクト作成時に警告が出ます。
|
1 2 3 4 5 6 7 |
FROM node:16.13.1-alpine # Nest CLIのインストール RUN npm i -g @nestjs/cli # Gitのインストール RUN apk add git |
docker-compose.ymlの作成
sampleフォルダにdocker-compose.ymlファイルを作成します。ポートのマッピングは自分の環境の都合で8001:3000としてみました。
|
1 2 3 4 5 6 7 8 |
version: '3' services: api: build: ./api/ tty: true ports: - '8001:3000' |
こんな感じの構成になります。

コンテナのビルドと起動
PowerShellなどのターミナルを開いてカレントフォルダをsampleフォルダに移し、コンテナをビルド&起動します。
docker-compose build
docker-compose up -d
コンテナに接続
コンテナに接続します。
docker exec -it sample-api-1 /bin/sh
NestJSのプロジェクト作成
コンテナ上でどこか適当なディレクトリにNestJSのプロジェクトを作成します。sampleという名前で作ってみました。パッケージマネージャの選択を要求されますので好きなものを選んでください。私はnpmを選びました。数分待つとこんな感じのメッセージが表示されます。

nest new sample
ちなみにどこかで見かけた記事だと「nest new .」として、カレントディレクトリにプロジェクト作成していましたが、.という名前のプロジェクトは扱えないので普通に名前を付けた方がいいかなと思います。自分はそこで若干ハマった。
実行&確認
プロジェクトのディレクトリに移動し開発サーバーを起動します。
cd sample
npm run start:dev
localhost:8000にアクセスしてHello World!と表示されていればOKです。

コードのお試し変更
VSCodeでRemote containersを使ってコンテナ内のコードを変更してみます。Remote containersについては以下の記事を参照してください。
 LaravelとNuxt.jsをVSCodeで開発する環境をDockerで用意した【Visutal Studio Code編】
LaravelとNuxt.jsをVSCodeで開発する環境をDockerで用意した【Visutal Studio Code編】
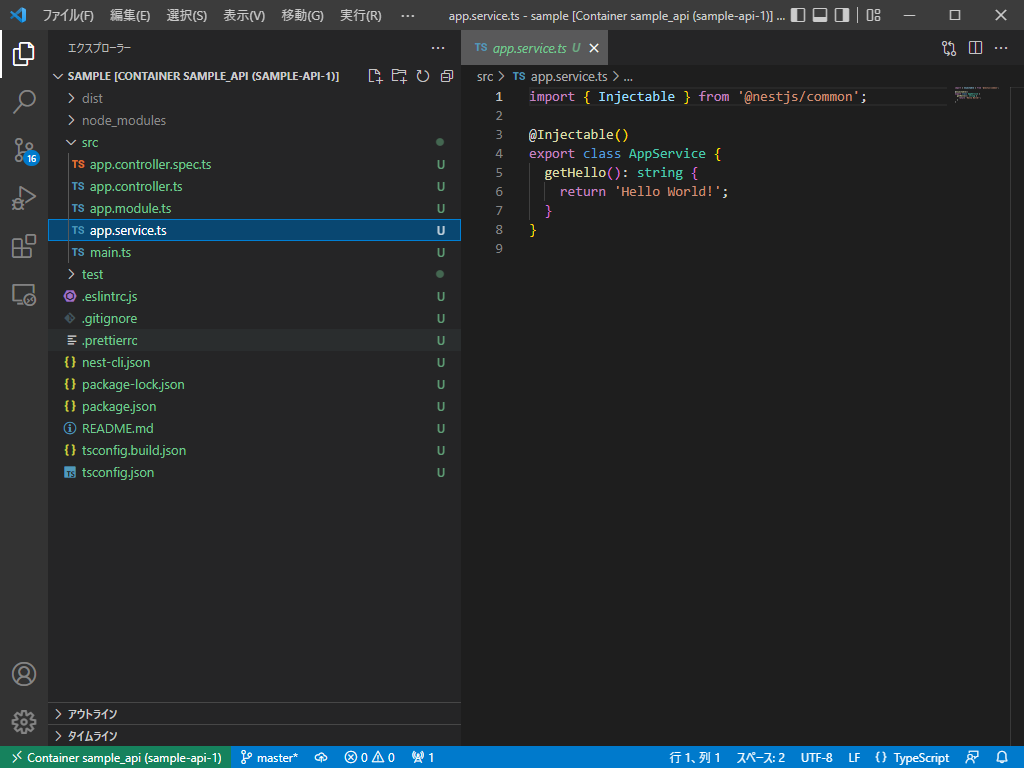
構成はまださっぱり分かりません(Angular派の人はピンと来るらしい)が「Hello World!」の文字列をapp.service.tsというファイル内に見つけたので「Hello Nest!」と書き換えてみます。

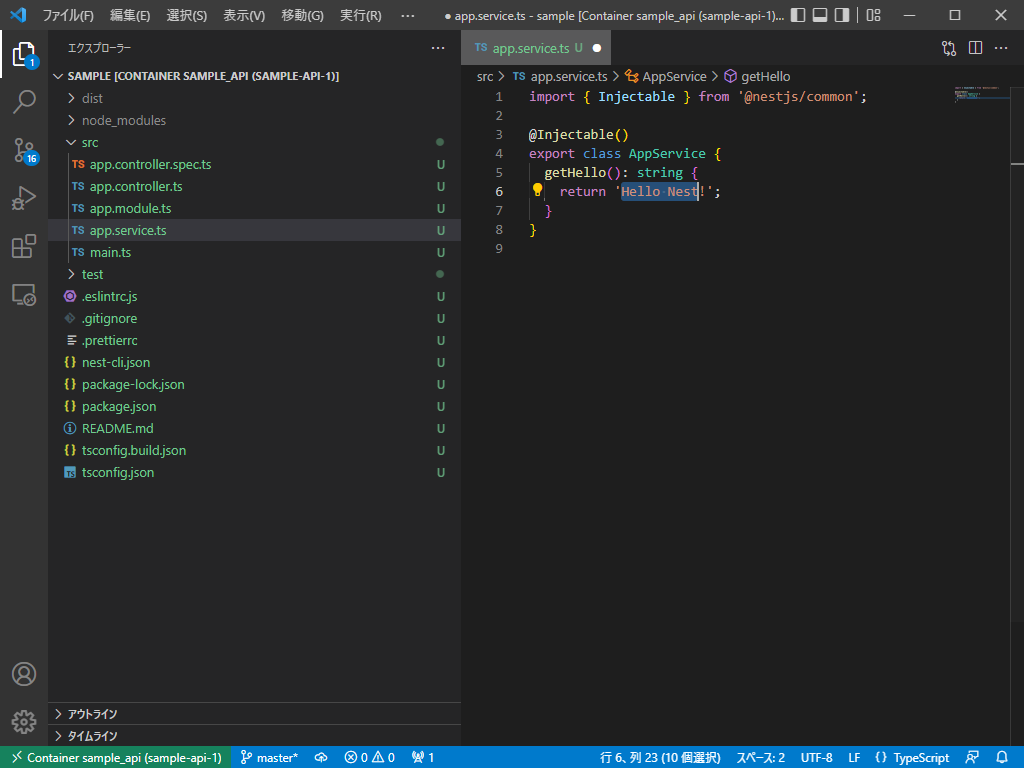
書き換えた。

localhost:8000をリロードすると書き換わってました。

最後に
今後どこまで学ぶか分かりませんがとりあえず今回はここまでとしておこうと思います。

