NestJSにおけるモジュールに関するお勉強記録です。主に以下のページを見て学んだ内容になります。
Modules | NestJS - A progressive Node.js framework
自分が知らないだけであるのかも知れないけれど、Laravelでは見た事の無い概念でした。一応さらっと調べた感じではLaravel本体には無いけれど、モジュールを扱うパッケージはあるっぽかったです。
モジュール
一定の機能群をひとまとめにする仕組みのようです。
モジュールの作成
NestJSでは以下のコマンドでサービスを作成できます。catsフォルダの下にcats.module.tsという名前でファイルが作成されます。
nest g module cats
作られた直後の中身はこんな感じです。
|
1 2 3 4 |
import { Module } from '@nestjs/common'; @Module({}) export class CatsModule {} |
app.module.tsにもモジュールが登録されます。

catsモジュールを編集する
モジュールのファイルを次の様に編集します。これまでapp.module.tsに書いてあったproviderやcontrollerがここに記述されています。
|
1 2 3 4 5 6 7 8 9 |
import { Module } from '@nestjs/common'; import { CatsController } from './cats.controller'; import { CatsService } from './cats.service'; @Module({ controllers: [CatsController], providers: [CatsService], }) export class CatsModule {} |
app.module.tsを編集する
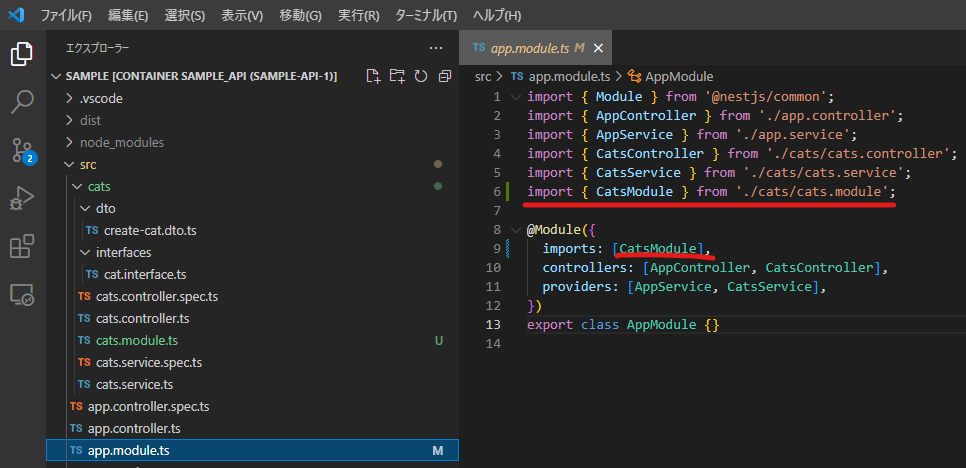
app.module.tsは現在こんな感じになっています。「nest g module cats」コマンドでCatsModuleがimportされているので、このファイル内からCatsControllerとCatsServiceを削除します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import { Module } from '@nestjs/common'; import { AppController } from './app.controller'; import { AppService } from './app.service'; import { CatsController } from './cats/cats.controller'; import { CatsService } from './cats/cats.service'; import { CatsModule } from './cats/cats.module'; @Module({ imports: [CatsModule], controllers: [AppController, CatsController], providers: [AppService, CatsService], }) export class AppModule { } |
編集後はこんな感じになりました。
|
1 2 3 4 5 6 7 8 9 10 11 |
import { Module } from '@nestjs/common'; import { AppController } from './app.controller'; import { AppService } from './app.service'; import { CatsModule } from './cats/cats.module'; @Module({ imports: [CatsModule], controllers: [AppController], providers: [AppService], }) export class AppModule { } |
これですっきりしました。
インポート/エクスポート
@Moduleデコレータのプロパティでexportsと指定すると、別のモジュールでimportして使えるようになるそうです。
|
1 2 3 4 5 6 7 8 9 10 |
import { Module } from '@nestjs/common'; import { CatsController } from './cats.controller'; import { CatsService } from './cats.service'; @Module({ controllers: [CatsController], providers: [CatsService], exports: [CatsService] }) export class CatsModule {} |
グローバルモジュール
モジュールは@Globalデコレータを設定するとグローバルに使えるようになるらしいです。むやみやたらに使うのは良くないとのことです。
|
1 2 3 4 5 6 7 8 9 10 11 |
import { Module, Global } from '@nestjs/common'; import { CatsController } from './cats.controller'; import { CatsService } from './cats.service'; @Global() @Module({ controllers: [CatsController], providers: [CatsService], exports: [CatsService], }) export class CatsModule {} |
最後に
他にも動的モジュールなどあれこれ書かれていましたが使いどころがイメージ出来ないので割愛します。最後の状態のコードを一応置いておきます。
