前回Laravelの開発環境を用意したので今回はNuxt.jsの開発環境を用意していきます。前回まででこんな感じの構成になっています。ここにNuxt.jsの環境を整えていきます。
|
1 2 3 4 5 6 |
C:\project └─api │ Dockerfile │ httpd.conf │ └─src(Laravelのプロジェクト) |
Nuxt.js環境構築
Dockerfileの作成
apiフォルダに作るのは変だから一個別のフォルダを作ろう。名前はappでいっか。そんでDockerfileを作ってと。
|
1 2 3 4 5 6 7 8 |
C:\project ├─api │ │ Dockerfile │ │ httpd.conf │ │ │ └─src └─app Dockerfile |
Dockerfileは前回のを使えそうな部分だけ残して流用しよう。こんなもんかな。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
# CentOSのバージョン7を指定 FROM centos:7 # Proxyの設定 ENV http_proxy http://192.168.1.250:8080 ENV https_proxy http://192.168.1.250:8080 # apacheのインストール RUN yum -y update RUN yum clean all RUN yum -y install httpd RUN systemctl enable httpd.service |
Nodeのインストール
調べてみると次のコマンドでインストールできるらしい。バージョンは現時点のLTS版の14にしておこう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
# CentOSのバージョン7を指定 FROM centos:7 # Proxyの設定 ENV http_proxy http://192.168.1.250:8080 ENV https_proxy http://192.168.1.250:8080 # apacheのインストール RUN yum -y update RUN yum clean all RUN yum -y install httpd RUN systemctl enable httpd.service #nodeのインストール RUN curl -fsSL https://rpm.nodesource.com/setup_14.x | bash - RUN yum -y install nodejs npm |
動作確認
nodeが入ったかどうかコンテナに入ってみて確認しておこう。
c:\project>cd app
c:\project\app>docker build -t testimg2 .
c:\project\app>docker run -itd --name testcon2 testimg2
c:\project\app>docker exec -it testcon2 bash
# node -v
無事実行できたらしい。

Nuxt.jsのプロジェクト作成
次はNuxt.jsのプロジェクトを作ろうかな。
# exit
c:\project\app>npx create-nuxt-app src
~適当に質問に答える~
作ったプロジェクトをイメージ内に組み込むようにDockerfileを編集してっと。Linuxのお作法はよく分からないけど少しググってみると/usr/local/srcあたりが良さそう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
# CentOSのバージョン7を指定 FROM centos:7 # Proxyの設定 ENV http_proxy http://192.168.1.250:8080 ENV https_proxy http://192.168.1.250:8080 # apacheのインストール RUN yum -y update RUN yum clean all RUN yum -y install httpd RUN systemctl enable httpd.service #nodeのインストール RUN curl -fsSL https://rpm.nodesource.com/setup_14.x | bash - RUN yum -y install nodejs npm # Nuxt.jsのコードのコピー COPY src/ /usr/local/src/ |
動作確認
さてもう一度動作確認してみよう。
c:\project\app>docker stop testcon2
c:\project\app>docker rm testcon2
c:\project\app>docker build -t testimg2 .
c:\project\app>docker run -itd -p 3000:3000 --privileged --name testcon2 testimg2 /sbin/init
c:\project\app>docker exec -it testcon2 bash
# cd /usr/local/src/
# npm run dev
ダメかー。

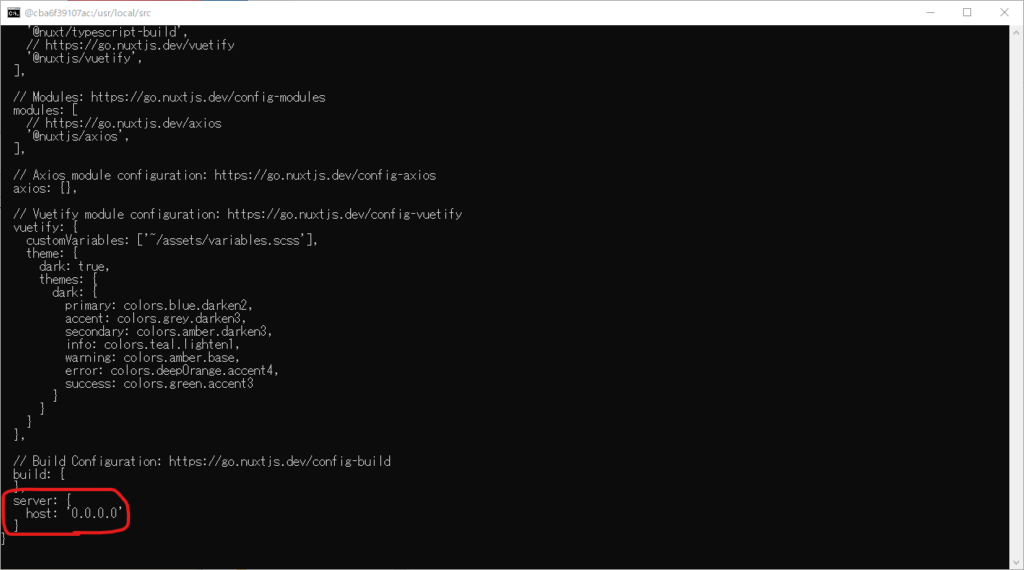
調べてみるとphpの時と同様にデフォルトではリモートからのアクセスは受け付けないとのこと。いくつか方法はあるみたいだけど1例としてnuxt.config.jsに以下を追加するとリモートアクセスを受け付けるようになるらしい。
|
1 2 3 4 5 6 |
export default { (中略) server: { host: '0.0.0.0' } } |

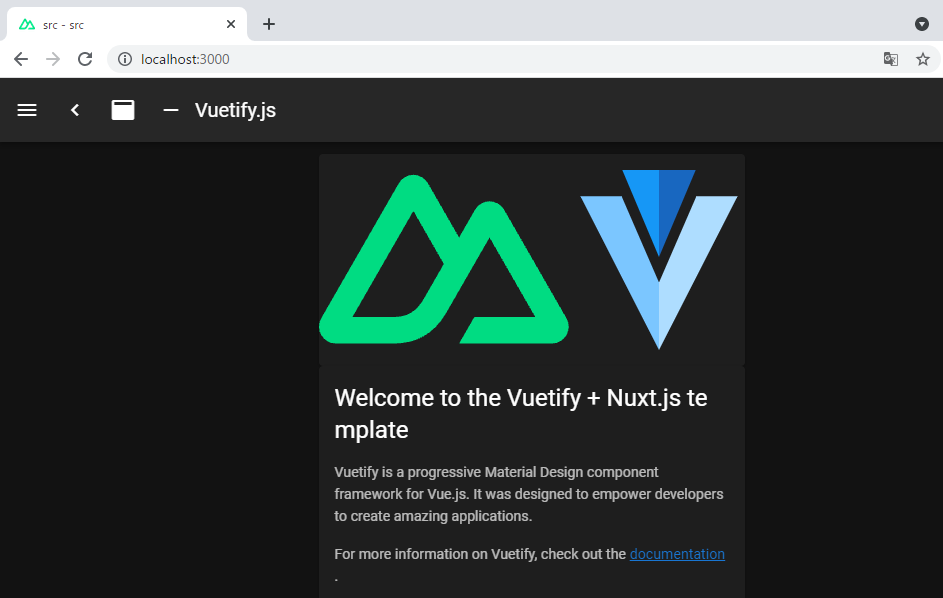
編集して再度開発サーバーを起動すると見られるようになった。

Apacheでの確認
あまり意味ない気もするけどApacheでの動作も一応試してみる。作成したコンテナはポートマッピングしていないので作り直す。80番は前回Laravelの環境で使っているので8080番にしておいた。
# exit
c:\project\app>docker stop testcon2
c:\project\app>docker rm testcon2
c:\project\app>docker run -itd -p 3000:3000 -p 8080:80 --privileged --name testcon2 testimg2 /sbin/init
c:\project\app>docker exec -it testcon2 bash
今回はSPAでNuxt.jsのプロジェクトは作成しているのでnpm run generateコマンドの出力先を変更するためにnuxt.config.jsへ以下のコードを追記しgenerateする。
|
1 2 3 4 5 6 |
export default { (中略) generate: { dir: '/var/www/html' } } |
# cd /usr/local/src/
# vi nuxt.config.js
~前述のコードを追記~
# npm run generate
でホスト上のブラウザで8080ポートに接続してみる。

意外とすんなり見られた。
最後に
前回の経験があったので比較的順調に進められた。コンテナが2つ出来たので次はdocker-composeでまとめて扱えるようにしようと思う。
