Vuetifyのv-checkboxでlabelにリンクを貼る方法です。よく利用規約の同意を取ったりする時なんかに使ったりします。
コード
まず最初にコードを載せます。
|
1 2 3 4 5 6 7 |
<v-checkbox v-model="accept"> <template v-slot:label> <a @click.stop target="_blank" href="https://example.com/"> 利用規約 </a>に同意する </template> </v-checkbox> |
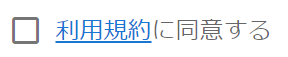
見た目はこんな感じになります。

解説
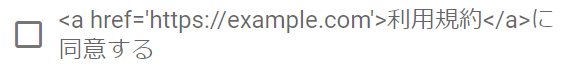
安易にこんなコードを書いたりするとaタグがそのまま出力されてしまいます。
|
1 2 3 4 |
<v-checkbox v-model="accept" label="<a href='https://example.com'>利用規約</a>に同意する" /> |

そこで以下サンプルコードの2行目の様にlabelスロットを使ってラベル部分を置き換えます。
|
1 2 3 4 5 6 7 |
<v-checkbox v-model="accept"> <template v-slot:label> <a target="_blank" href="https://example.com/"> 利用規約 </a>に同意する </template> </v-checkbox> |
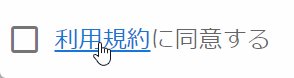
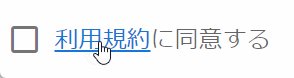
しかしこれだけだとリンクをクリックしても次の様にチェックボックスにチェックが入るという挙動になってしまいます。

そこで以下の最初に示したサンプルコードの3行目の様に@click.stopを付ける事でv-checkboxにイベントが伝播することを防いでリンクが開くようにします。
|
1 2 3 4 5 6 7 |
<v-checkbox v-model="accept"> <template v-slot:label> <a @click.stop target="_blank" href="https://example.com/"> 利用規約 </a>に同意する </template> </v-checkbox> |

