前回まででユーザー情報を編集する処理が実装できたので、今回はその情報を使ってページをプロテクトする処理を実装していきます。
ページプロテクト処理の実装
ログインの強制
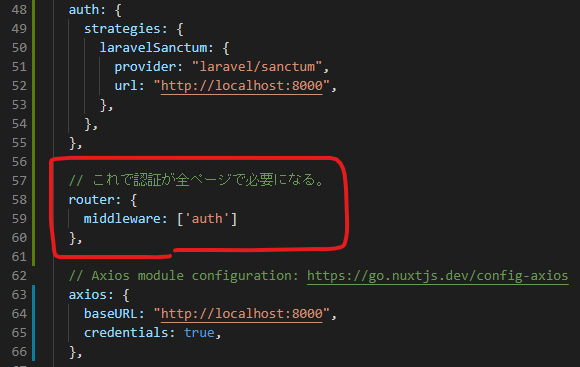
nuxt.config.jsに以下のようにコードを追加するだけで、全てのページでログインが必要になります。

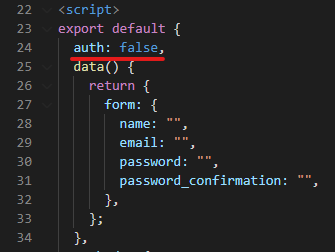
ですがこれだとユーザー登録用のページなどログイン不要のページなどもプロテクトされてしまいます。ログインが不要なページコンポーネントには次の様に「auth: false」を設定します。

メール認証の強制(クライアント側)
さらにメールが認証されていない場合も対応してみます。まずはメール認証されていない場合のリダイレクト先のページを用意します。pagesフォルダにverify.vueという名前でファイルを作成し、メッセージを表示しているだけです。
|
1 2 3 4 5 6 7 |
<template> <div>メール認証してください。</div> </template> <script> export default {}; </script> |
次にmiddewareフォルダ内にverified.jsという名前でファイルを作成し以下の様に編集します。
2行目: verify以外のページにアクセスした時は処理除外。やらないとずっとループしてしまう。
3行目:ログイン中の場合。
4行目:ログイン中でemail_verified_atがnullの場合。
5行目:verifyページへリダイレクトさせる。
|
1 2 3 4 5 6 7 8 9 |
export default function ({ route, $auth, redirect }) { if (route.fullPath !== "/verify") { if ($auth.user) { if (!$auth.user.email_verified_at) { return redirect("verify"); } } } } |
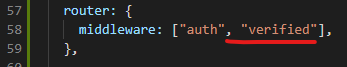
最後にnuxt.config.jsのmiddleware配列に今しがた作成したverified.jsミドルウェアを追加します。

これでメールが認証されていない時にはverifyページへリダイレクトされるようになりました。
メール認証の強制(サーバー側)
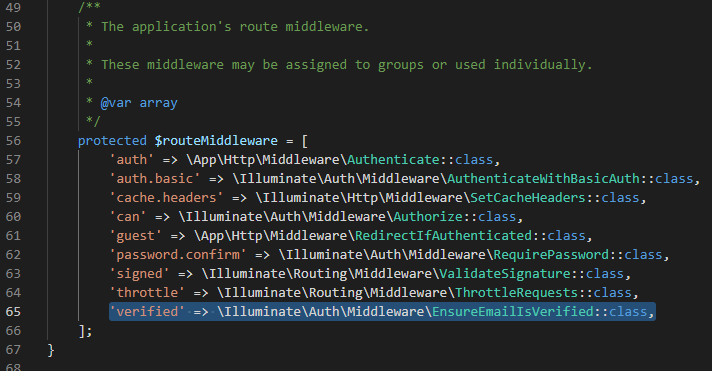
LaravelのAPI側もメール認証されていないルートをプロテクトしておきます。app\Http\Kernel.phpでそれ用のミドルウェア(verified)が定義されているのでそのまま使います。

routes/api.phpファイルを次の様に編集します。'auth:sanctum'と'verified'のミドルウェアグループを用意し、api/userルートのみverifiedミドルウェアを除外しています。何かAPIを追加するときは26-28行目の/hogeのような感じに追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<?php use Illuminate\Http\Request; use Illuminate\Support\Facades\Route; /* |-------------------------------------------------------------------------- | API Routes |-------------------------------------------------------------------------- | | Here is where you can register API routes for your application. These | routes are loaded by the RouteServiceProvider within a group which | is assigned the "api" middleware group. Enjoy building your API! | */ // Route::middleware(['auth:sanctum'])->get('/user', function (Request $request) { // return $request->user(); // }); Route::middleware(['auth:sanctum', 'verified'])->group(function () { Route::get('/user', function (Request $request) { return $request->user(); })->withoutMiddleware(['verified']); Route::get('/hoge', function () { // }); }); |
メール認証の再送処理
ついでに認証用のメール再送処理もpages/verify.vueへ実装します。email/verification-notificationへpostするだけです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<template> <div> <div>メール認証してください。</div> <v-btn @click.prevent="resend">再送</v-btn> </div> </template> <script> export default { methods: { async resend() { await this.$axios.post("email/verification-notification"); }, }, }; </script> |
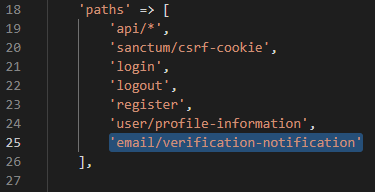
config\cors.phpのpathsに'email/verification-notification'の追加もしておきます。

最後に
非常に簡単にページをプロテクトすることが出来ました。次回はパスワードのリセット回りを実装してみようと思います。
