前回まででユーザー登録処理が実装できたので、今回はメールアドレスの認証処理を実装していきます。
メールアドレス認証処理の実装
下準備
メールの送信テスト用にメールサーバーが必要です。メール送信テスト用のサービス(Mailtrapとか)を利用するなり、テスト用メールサーバー(Mailcatcherとか)を立ち上げるなりして用意します。ここではMailcatcherをDockerで使う方法で進めます。
Dockerイメージはこちらを使います。
schickling/mailcatcher - Docker Image | Docker Hub
使うには以下のコマンドを実行するだけです。ブラウザでlocalhost:1080にアクセスすると送ったメールが見られます。
docker run -d -p 1025:1025 -p 1080:1080 --name mailcatcher schickling/mailcatcher
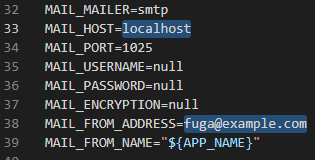
メール用.envの設定
mailcatcherを使った場合はMAIL_HOSTとMAIL_FROM_ADDRESSを変更するだけです。用意した環境に応じて変更してください。

メール通知設定
Fortifyのインストール手順に従い設定していきます。
https://readouble.com/laravel/8.x/ja/fortify.html#email-verification
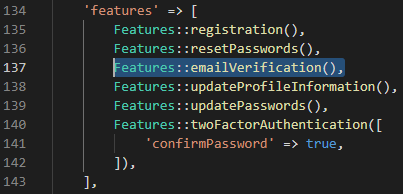
config\fortify.phpのfeatures配列でFeatures::emailVerification()を有効にします。

app\Models\User.phpでMustVerifyEmailインターフェースをimplementsします。

メール認証テスト
この状態で新規ユーザー登録してみます。

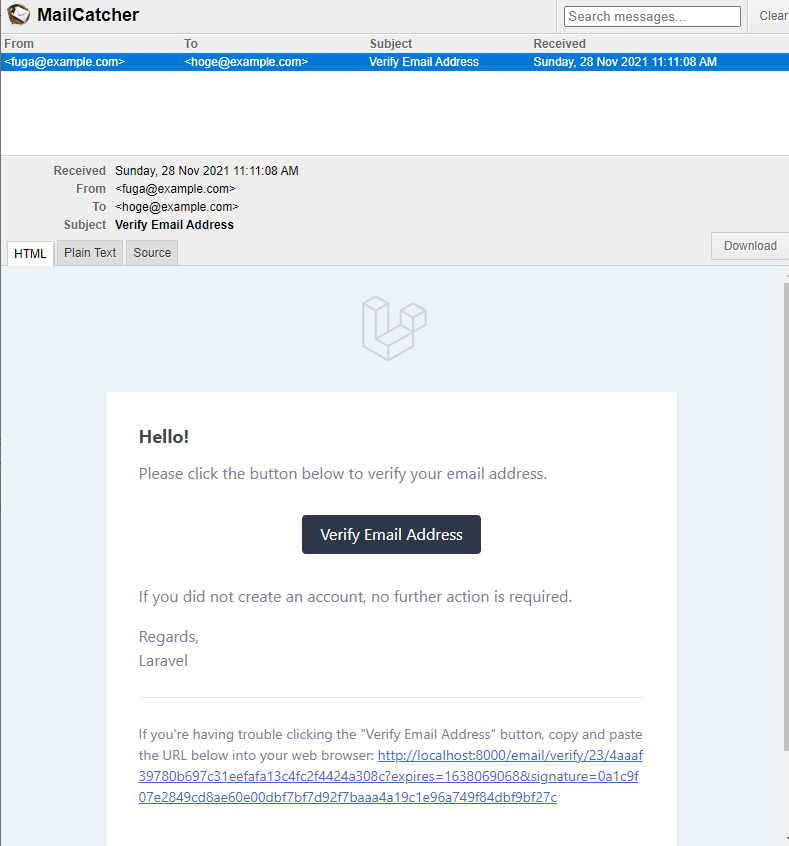
認証用のメールが飛びました。

「Verify Email Address」ボタンをクリックすると「http://localhost:8000/home?verified=1」のようなアドレスへリダイレクトされて404画面が表示されてしまいます。

リダイレクト先の変更
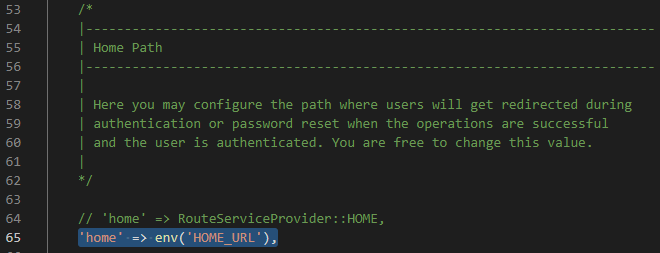
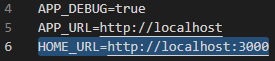
config\fortify.phpに'home'という設定がありこちらでリダイレクト先を指定しているようなので変更します。直接書くのははばかられるので.envにHOME_URLという名前で値を作ってそれを参照するようにします。


再テスト
先ほどのメールのリンクをクリックすると今度はトップページにリダイレクトされるようになりました。

最後に
この方法だとメールに記載されているリンクが「http://localhost:8000/email/verify/~~」となっていて、バックエンドであるLaravelがフロントに出てきてしまうので、通知メールも編集してメール認証処理もAPIで実施するようにした方がいい気が済ますが割愛します。
次回はユーザー情報変更処理を実装してみようと思います。
