Talendのデータを変換するコンポーネントtMapの紹介です。おそらくTalendで一番お世話になるコンポーネントです。出来ることが沢山あり過ぎるので簡単な機能だけの紹介になります。
tMapの使い方
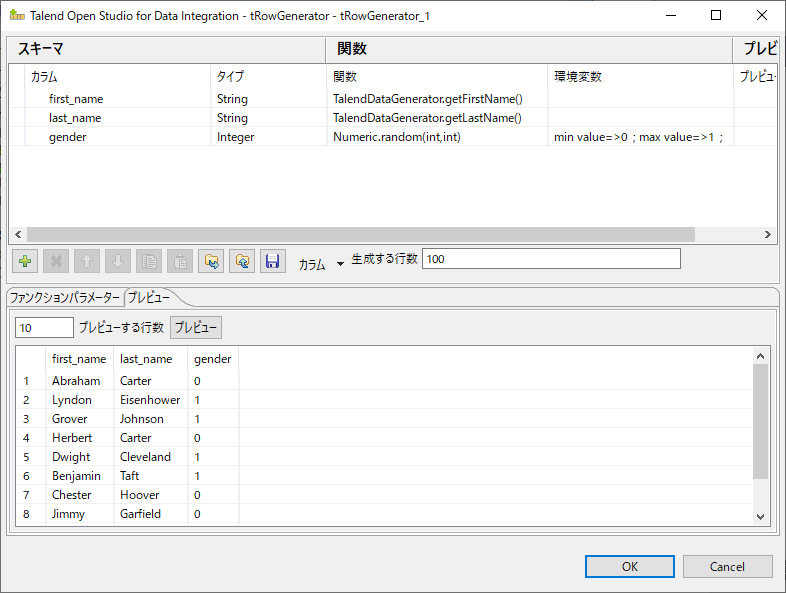
まずは適当なデータを用意します。今回は次のようにtRowGeneratorを設定し、姓、名、性別(0 or 1)があるデータを例として使います。このデータを元に、姓と名を結合したフルネームと、性別を0を男、1を女として変換した出力をするよう設定してみます。

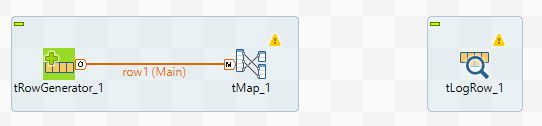
まずは変換処理内にあるtMapを配置します。

tRowGeneratorとtMapを繋げます。

結果確認用のtLogRowを作成します。

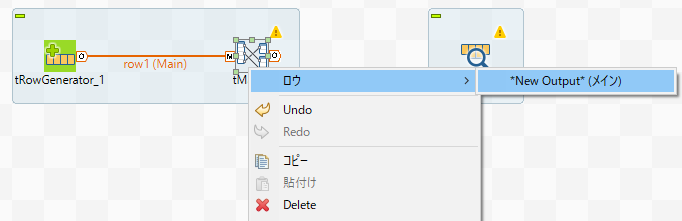
tMapの右クリックからNew Outputを作成し、tLogRowにつなげます。

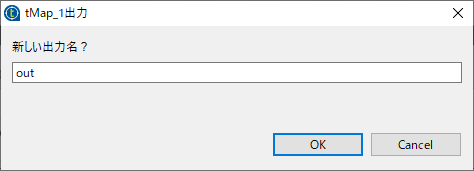
出力の名前を聞かれるので適当な名前を付けます。ここではoutとします。

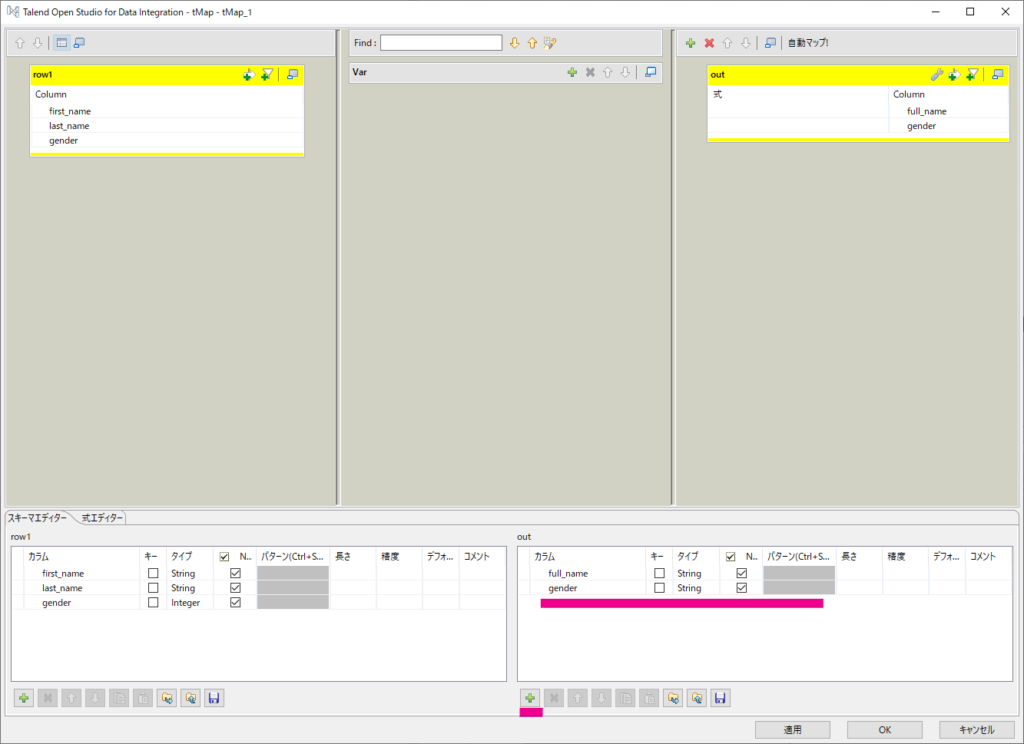
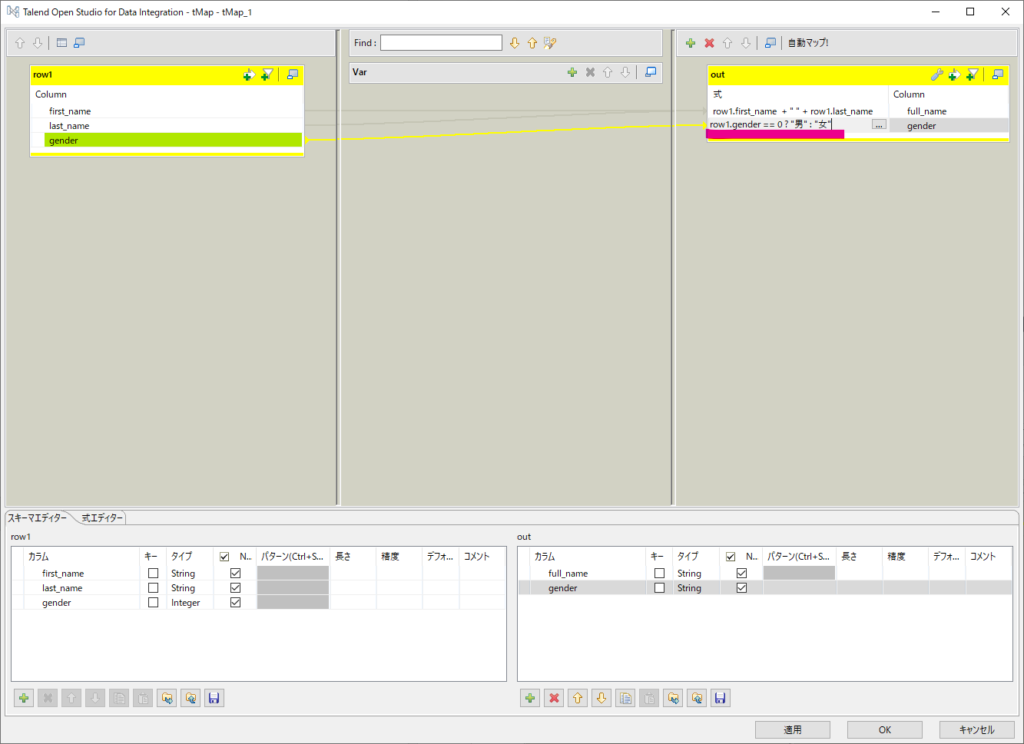
tMapのアイコンをダブルクリックして開き、出力としてfull_nameとgenderを作成します。

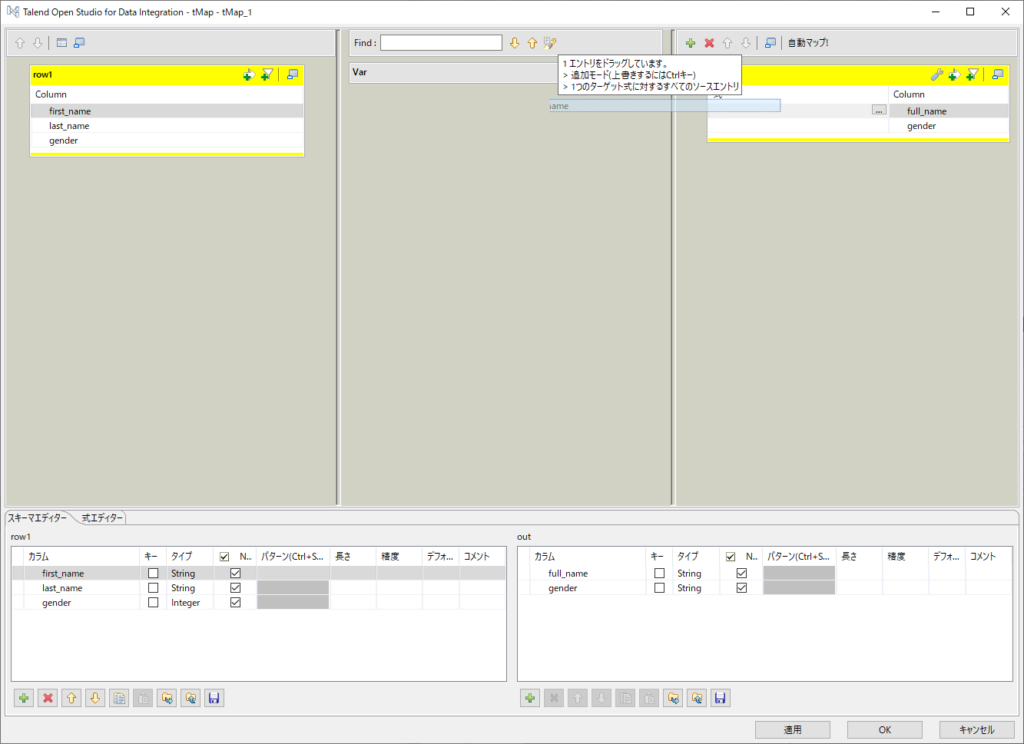
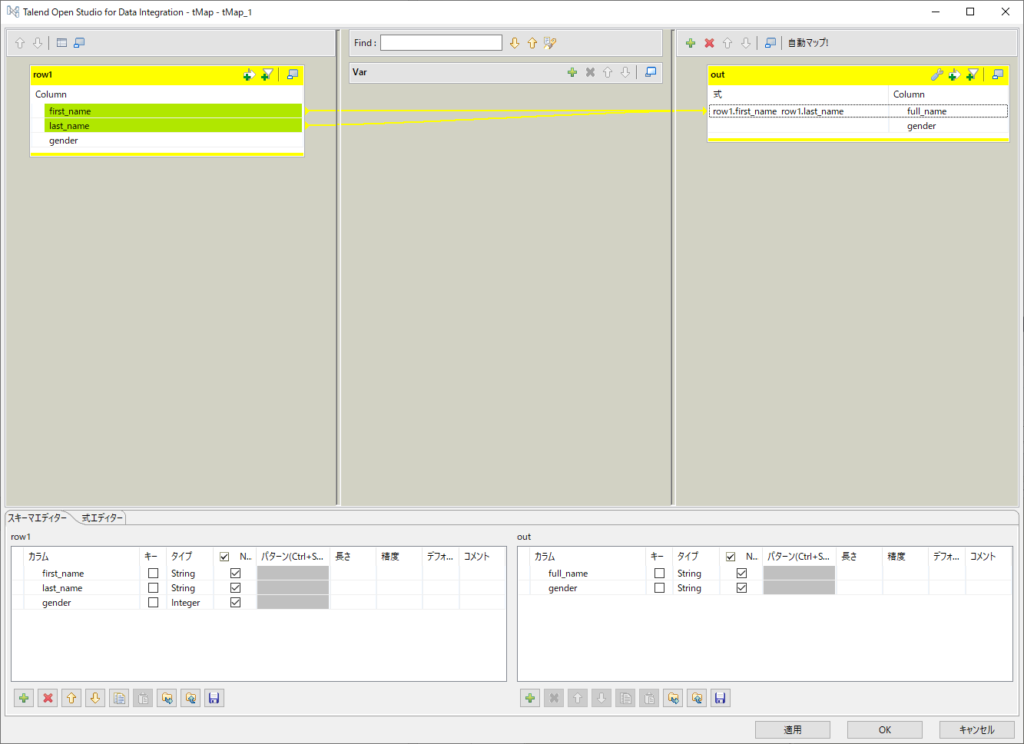
first_nameをfull_nameへドラッグ&ドロップします。

続けてlast_nameもfull_nameへドラッグ&ドロップします。first_nameとlast_name2つまとめてドラッグ&ドロップしてもOKです。

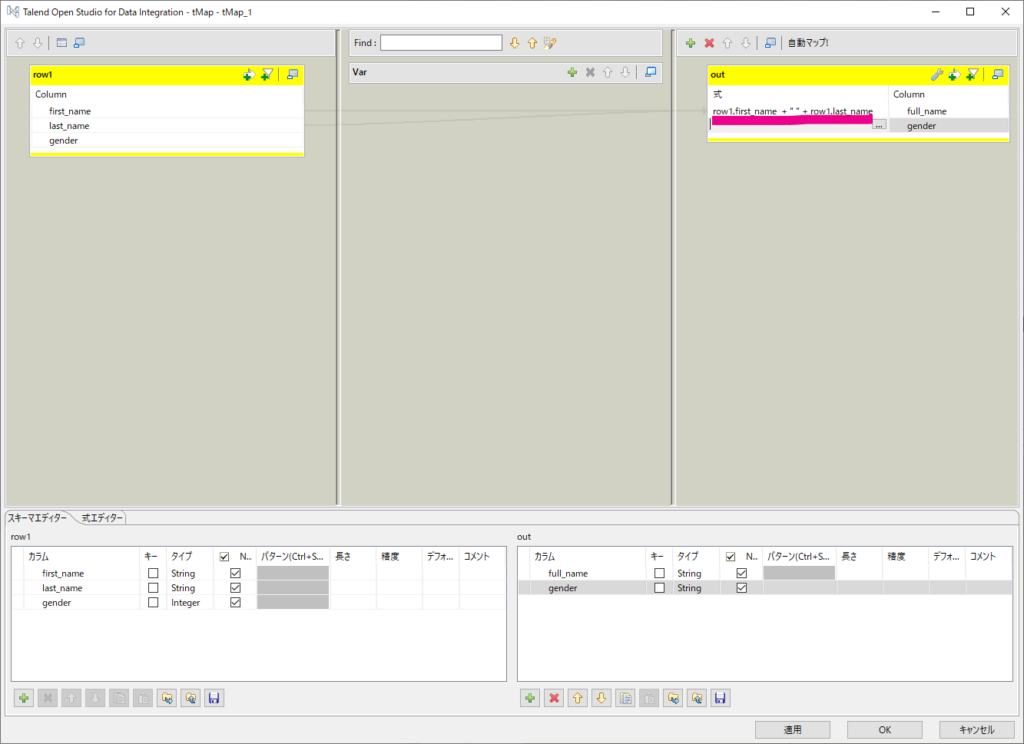
式ではJavaの構文が使えますので次のように編集し、半角スペースで区切って姓と名を結合します。
row1.first_name + " " + row1.last_name

同様にgenderについてもrow1側からout側へドラッグ&ドロップし、式に三項演算子で次のように0なら"男"、それ以外なら"女"となるよう編集します。
row1.gender == 0 ? "男" : "女"

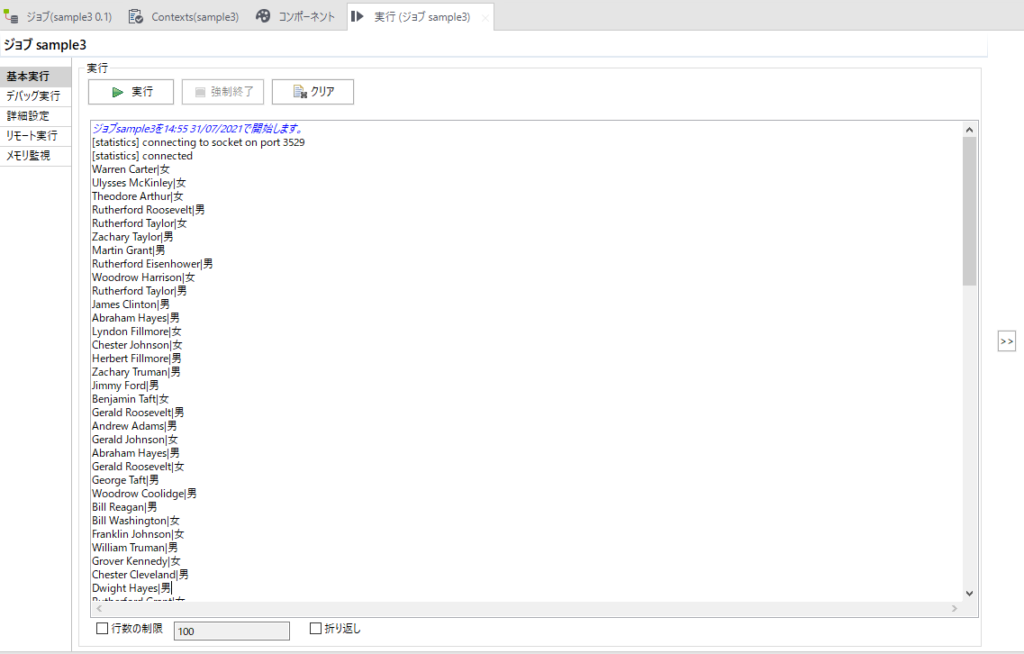
これを実行すると次のようなログが出力されます。

フィルタをかける
tMapではフィルタをかけることもできます。
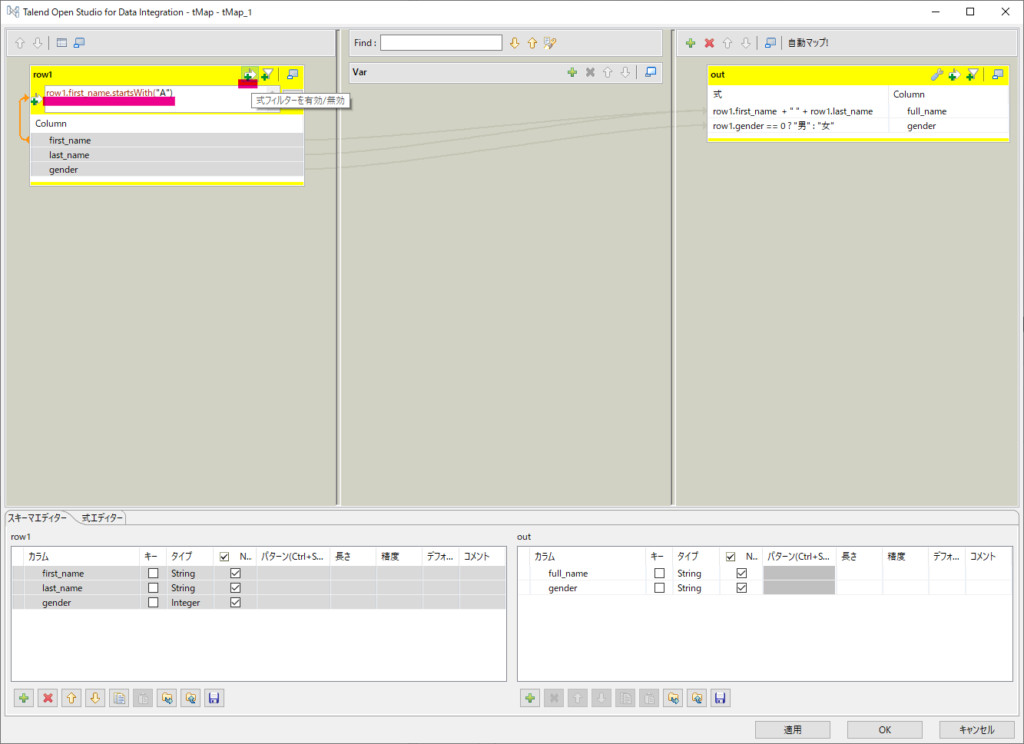
「式フィルターを有効/無効」ボタンをクリックし、フィルタ条件の入力エリアに次のように入力するとfirst_nameがAで始まる行のみが処理対象となります。
row1.first_name.startsWith("A")

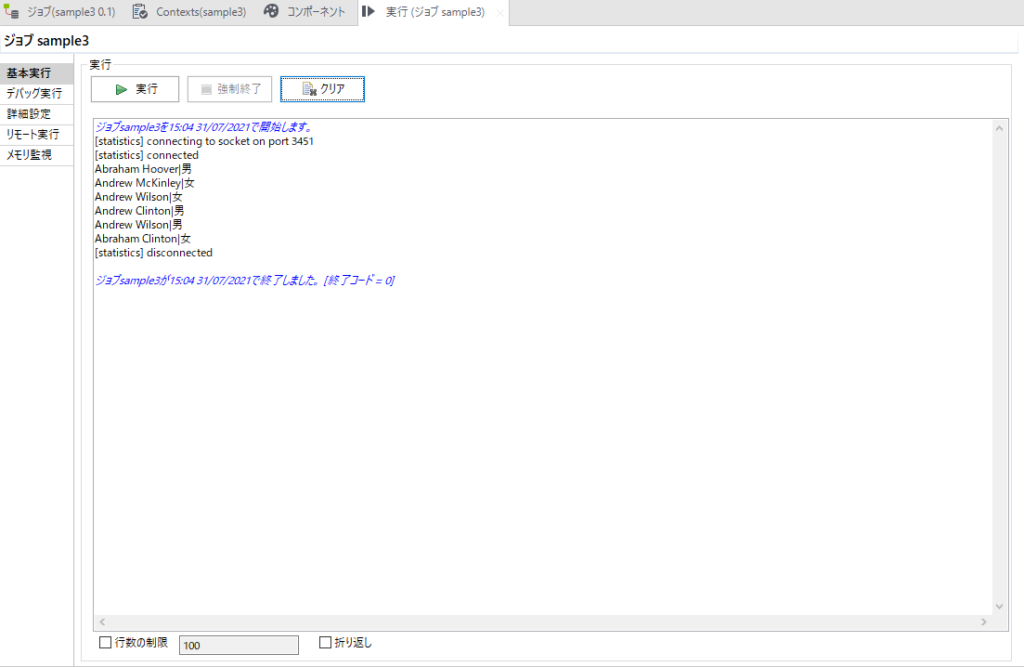
実行結果は以下の様になります。

以上が簡単なtMapの使い方です。
これ以外にも複数のデータを結合させたり、逆に複数の出力に分けたりといった事も可能です。
