前回までで初期設定が終わったので、今回はログイン・ログアウト処理を実装していきます。
ログイン処理の実装
ログインページの作成
pagesディレクトリにlogin.vueという名前でファイルを作り、適当にログイン用のフォームを作ります。こんな感じに作ってみました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<template> <form @submit.prevent="login"> <v-text-field type="text" name="email" id="email" v-model="form.email" /> <v-text-field type="password" name="password" id="password" v-model="form.password" /> <v-btn type="submit">ログイン</v-btn> </form> </template> <script> export default { data() { return { form: { email: "", password: "", }, }; }, methods: { async login() { try { await this.$auth.loginWith("laravelSanctum", { data: this.form, }); } catch (e) {} }, }, }; </script> |
見た目はこんな感じになります。

テストログイン
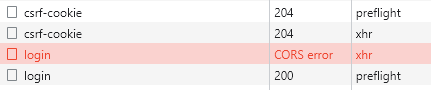
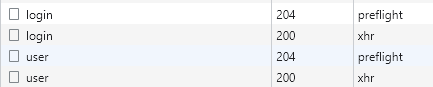
まだユーザーは作成していませんが試しにログインしてみます。DevToolsで見るとCORS errorが発生していました。

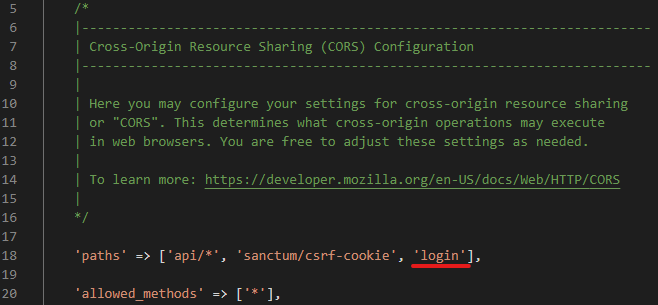
こちらを解消するためにconfig/cors.phpのpathsに'login'を追加します。

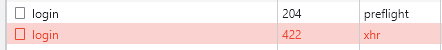
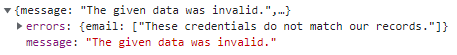
もう一度ログインしてみます。今度はエラーコード422が返ってきました。

適当にログインしたので当たり前ですが認証に失敗した旨返ってきています。

テスト用ユーザーの作成
tinkerでテスト用のユーザーを作成します。
|
1 2 |
php artisan tinker User::factory()->create(['name' => 'hoge', 'email' => 'hoge@example.com', 'password' => bcrypt('password')]); |
テストログイン再試行
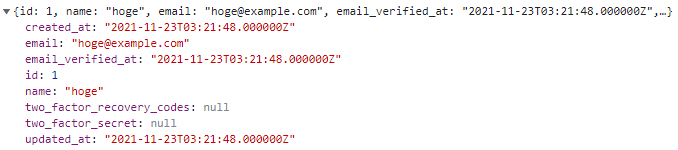
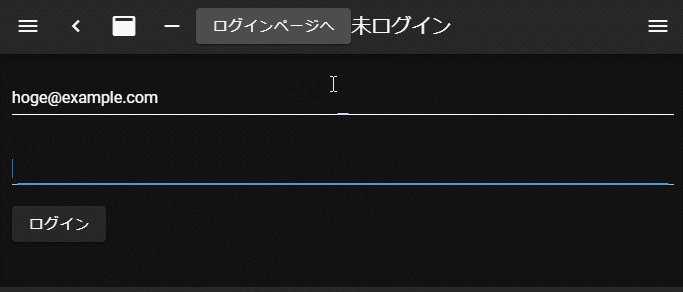
作成したユーザー情報でログインすると200が返ってuserの情報も取得できています。


ログアウト処理の実装
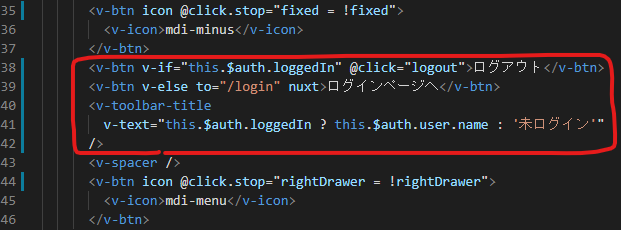
次にログアウト処理を実装します。ログイン/ログアウトの状態を確認できるように少しUIを作ります。各ページに作るのはめんどくさいのでlayouts\default.vueを編集します。

38行目:ログインしていたら、@clickイベントでlogoutメソッドを呼び出すログアウトボタンを表示します。
39行目:ログインしてなければログインページへ遷移するリンクボタンを表示します。
40-42行目:ログインしていたらログインユーザーの名前を、していなければ未ログインと表示します。
こんな感じの見た目になります。

本来はこんなところに書くべきではないですがログアウトの処理をlayouts\default.vueへ以下の様に実装します。logoutメソッドに必要な処理はこれだけです。本来はログアウト後に他の画面(ログインページとか)へ遷移させたりした方がいいと思いますが、最低限必要な処理を際立たせるためにあえて書きません。
|
1 2 3 4 5 6 7 |
methods: { async logout() { try { await this.$auth.logout(); } catch (e) {} }, }, |
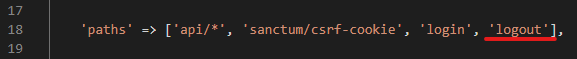
最後にconfig/cors.phpのpathsに'logout'を追加します。

作成したページのテスト
実行してみるとユーザー名がログイン状態に応じて表示/非表示を切り替えられていることが確認できます。

最後に
最低限必要なログイン・ログアウト処理を実装しました。自前で実装する認証処理はほとんどないことが分かります。次回はユーザー登録処理を実装してみたいと思います。
