NestJSにおけるサービスプロバイダに関するお勉強記録です。主に以下のページを見て学んだ内容になります。
Providers | NestJS - A progressive Node.js framework
正直Laravelのサービスプロバイダもよく分かってないので、こっちでもよく分からない。。。
NestJSだと以下の様な感じで@Injectableというデコレータを使ってプロバイダを表すらしい。LaravelだとServiceProviderを継承するようなものでしょうか。
|
1 2 3 4 |
import { Injectable } from '@nestjs/common'; @Injectable() export class CatsService {} |
サービス
それではまずはサービスを作成していきます。
サービスの作成
NestJSでは以下のコマンドでサービスを作成できます。
nest g service cats
catsフォルダの下にcats.service.tsという名前でファイルが作成されます。作られた直後の中身はこんな感じです。
|
1 2 3 4 |
import { Injectable } from '@nestjs/common'; @Injectable() export class CatsService {} |
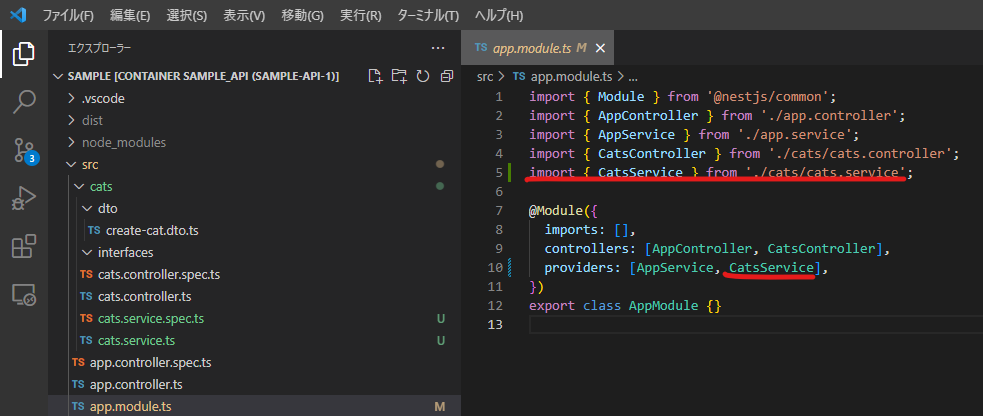
app.module.tsにも登録されます。

プロバイダにする
作成されたcats.service.tsには最初から@Injectable()デコレータは設定されていましたので自分で設定する必要はありませんでした。メソッドやインターフェースだけ作成します。
まずはcats.service.tsにメソッドを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import { Injectable } from '@nestjs/common'; import { Cat } from './interfaces/cat.interface'; @Injectable() export class CatsService { private readonly cats: Cat[] = []; create(cat: Cat) { this.cats.push(cat); } findAll(): Cat[] { return this.cats; } } |
次にcatsフォルダの下にinterfacesというフォルダを作り、cat.interface.tsという名前でインターフェースのファイルを作成し、以下のように編集します。一応以下のコマンドでファイルを作れなくもないです。
g interface cats/interfaces/cat
|
1 2 3 4 5 |
export interface Cat { name: string; age: number; breed: string; } |
コントローラでは次のような形でサービスがDIされます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import { Controller, Get, Post, Body } from '@nestjs/common'; import { CreateCatDto } from './dto/create-cat.dto'; import { CatsService } from './cats.service'; import { Cat } from './interfaces/cat.interface'; @Controller('cats') export class CatsController { constructor(private catsService: CatsService) {} @Post() async create(@Body() createCatDto: CreateCatDto) { this.catsService.create(createCatDto); } @Get() async findAll(): Promise<Cat[]> { return this.catsService.findAll(); } } |
先に書いたようにnest g service ~コマンドでサービスを作成すると勝手にやってくれてますが、手動でサービスを作成していた場合はapp.module.tsファイルでプロバイダの登録をします。Laravelだとconfig/app.phpのprovidersやaliasesに登録する感じでしょうか。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import { Module } from '@nestjs/common'; import { AppController } from './app.controller'; import { AppService } from './app.service'; import { CatsController } from './cats/cats.controller'; import { CatsService } from './cats/cats.service'; @Module({ imports: [], controllers: [AppController, CatsController], providers: [AppService, CatsService], }) export class AppModule { } |
試してみる
NestJSへアクセスしてみるとまずは空っぽの配列が返ってきます。

次に適当なデータをcurlで数回Postしてみます。
curl -X POST -H "Content-Type: application/json" -d "{\"name\":\"mike\", \"age\":3}" http://localhost:8001/cats
curl -X POST -H "Content-Type: application/json" -d "{\"name\":\"tama\", \"age\":5}" http://localhost:8001/cats
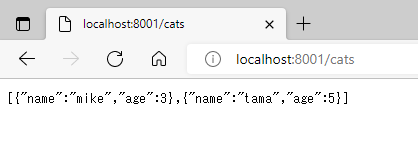
もう一度アクセスしてみるとPostしたデータが返ってきました。

プロバイダはアプリケーションが起動した時にインスタンス化され、アプリケーションの終了時に破棄されるとのことなので、Postしたデータが保持され返すことが出来ました。しかし、リクエストごとにプロバイダを生成・破棄をする事も出来るそうです。
最後に
他にもカスタムプロバイダとかオプショナルプロバイダとか色々書かれていたものの、概要だけで詳しくは別ページ参照となっていたので割愛します。最後の状態のコードを一応置いておきます。