Metricoolの始め方の解説です。
アカウント作成
Metricoolのアカウント作成ページを開き、アカウント作成します。ここではメールで登録する前提で進めます。
https://app.metricool.com/register

こんな感じのメールが届きますので「Verify your email address❗️」をクリックします。

ログインできます。

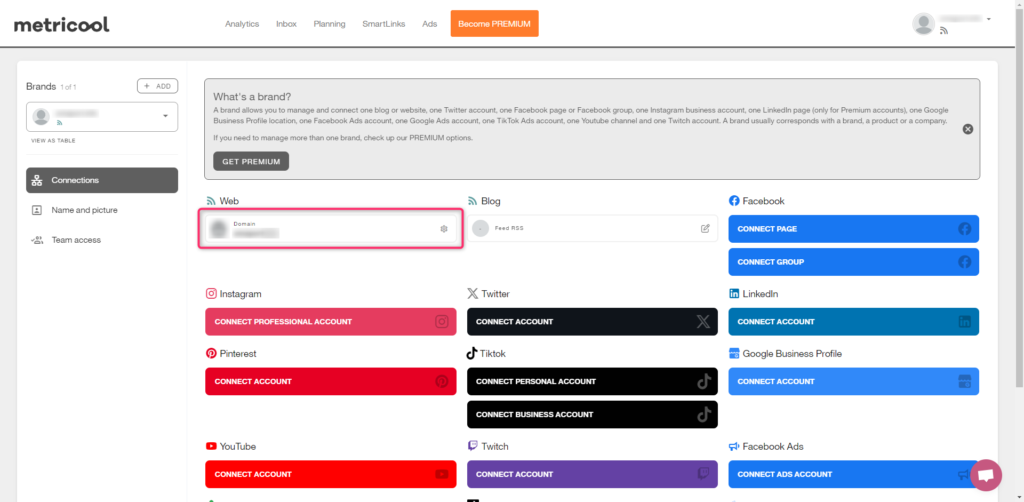
WordPress の接続
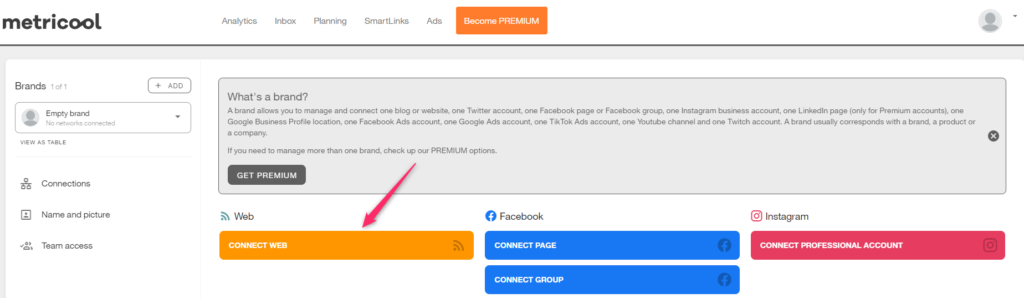
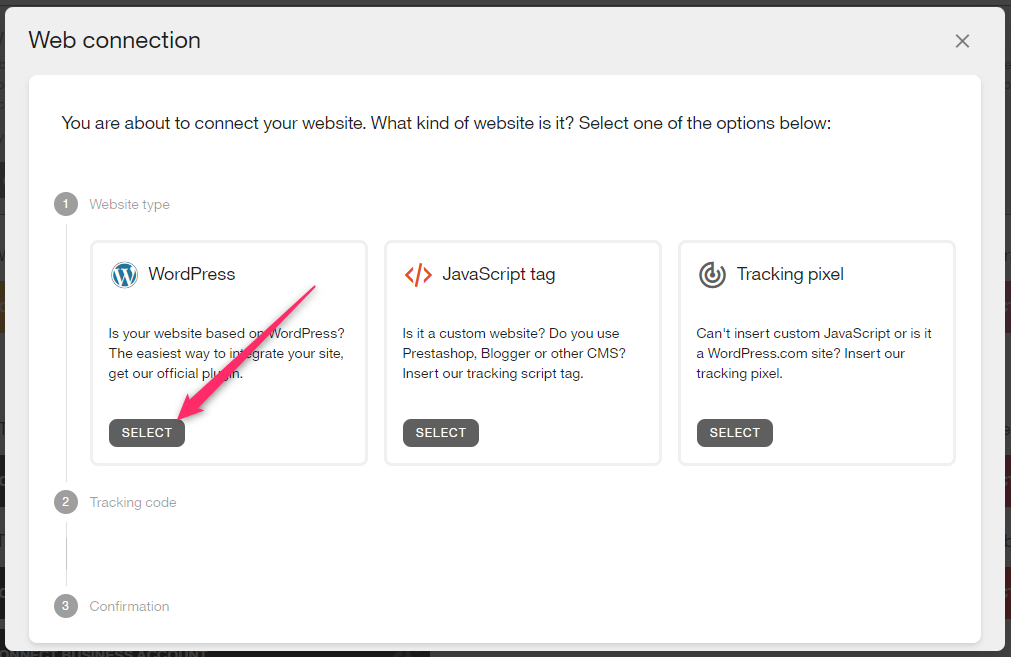
CONNECT WEBをクリック

WordPressのSELECTをクリック

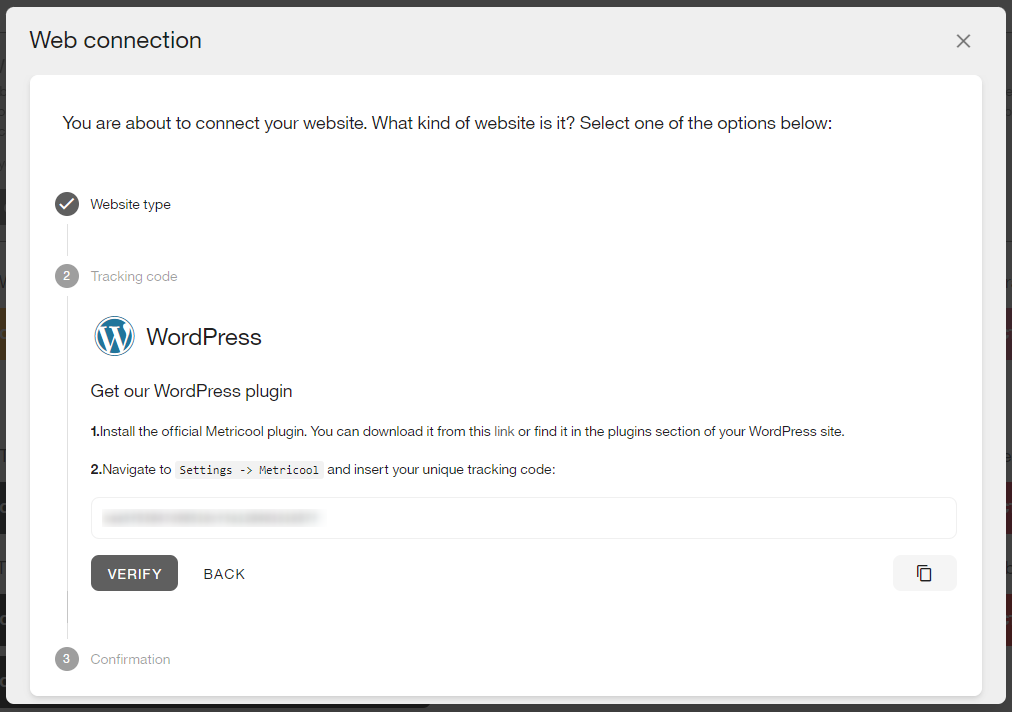
tracking codeが発行されるのでコピー。

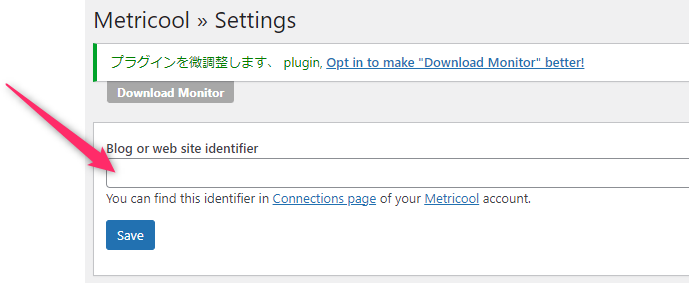
WordPressにMetricoolのプラグインをインストールしてMetricoolの設定画面を開き、さっきコピーしたtracking codeを「Blog or web site identifier」に張り付けてSaveをクリック

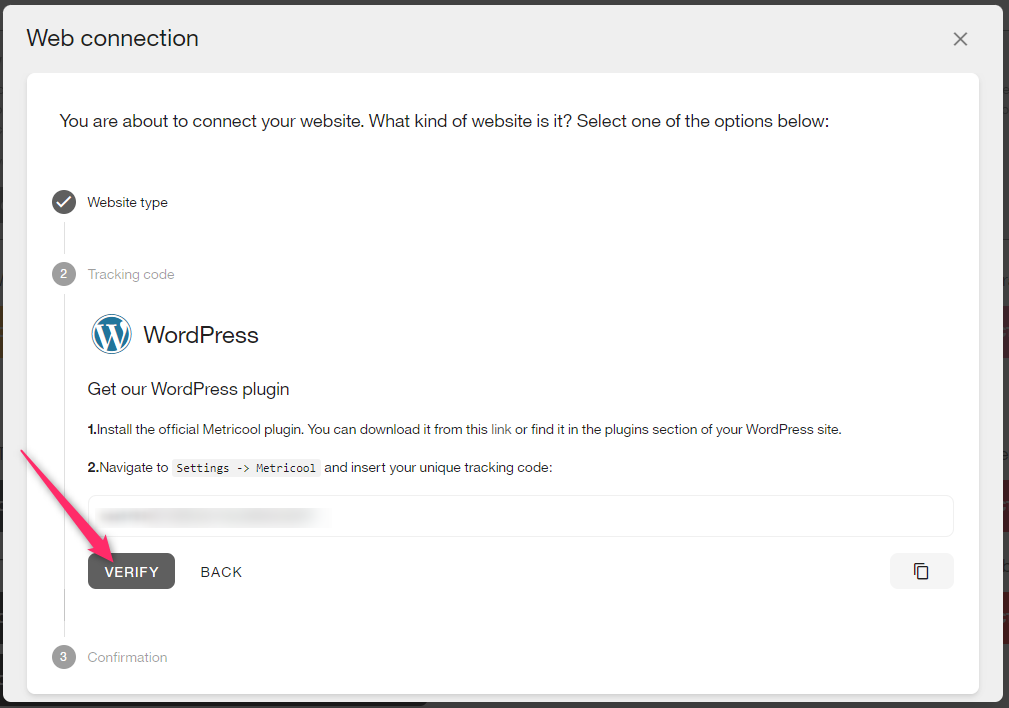
さっきのMetricoolの画面に戻ってVerifyボタンをクリック

こんな感じの画面になるので該当のWordPressサイトをどこでもいいので非ログイン状態で開く。広告ブロッカーとか使ってるとダメっぽいので注意。

うまくいくと勝手にさっきの画面が閉じるのでリロードするとコネクションが完了していることが確認できる。

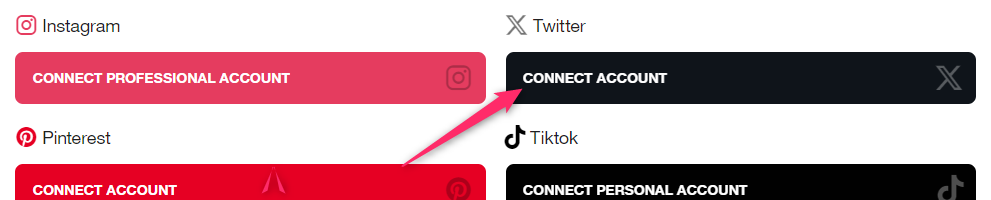
X(Twitter)の接続
X(Twitter)のCONNECT ACCOUNTをクリック

ログインする

連携アプリを認証をクリック

最後に
わざわざ解説するまでも無いくらいとっても簡単です。その他もいろいろなサイトと連携出来ますが、同じような感じで接続できるので省略します。
