SQL Serverからデータを読み込む手順です。環境は以下になります。
- Windows 10
- Talend Open Studio for Data Integration 7.3.1
- Microsoft SQL Server 2016
Microsoft SQL Serverからのデータ読込手順
概ね次のような流れになります。
- DB接続情報を設定する(tDBConnection)
- データを読み込む設定をする(tDBInput)
- 読み込んだデータを表示する設定をする(tLogRow)
- 処理の流れを設定する
以降は具体的な手順になります。始める前に何か適当にジョブを作成しておいてください。
 Talendでジョブを作成する
Talendでジョブを作成する
tDBConnectionはDB接続定義を保持するコンポーネントです。
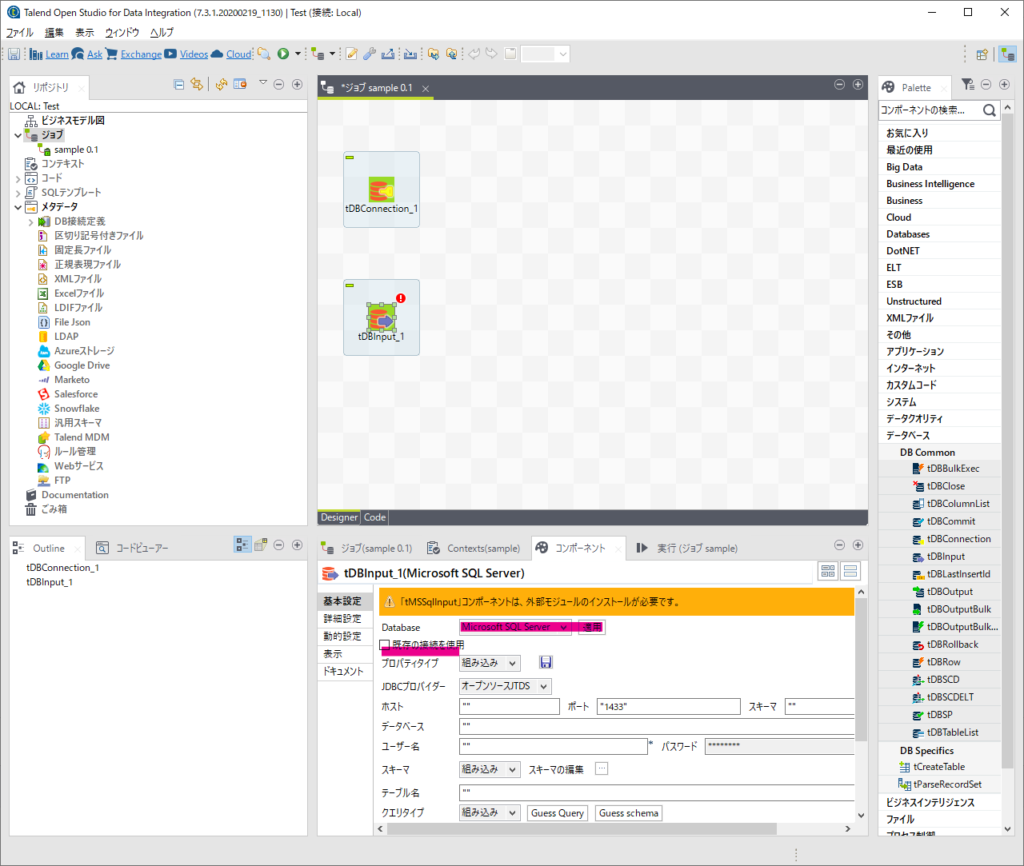
画面右のコンポーネントからデータベース→DB Common→tDBConnectionを探し、中央へドラッグ&ドロップします。

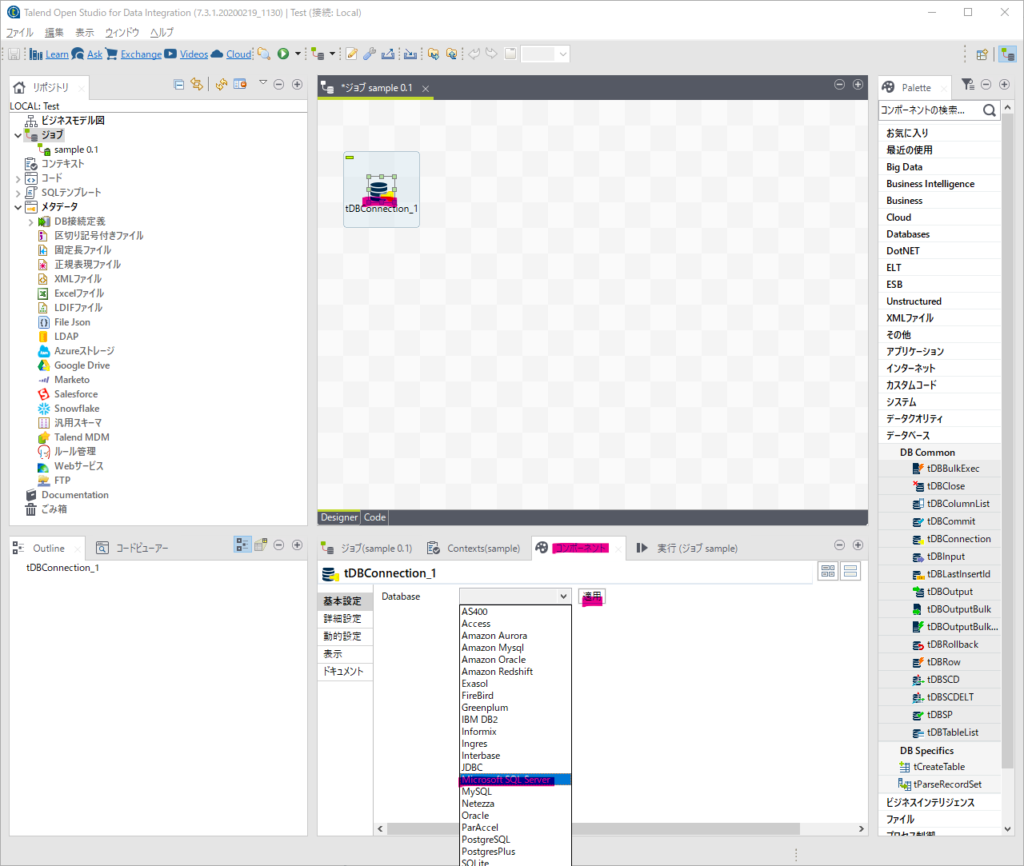
作成したtDBConnectionを選択し、コンポーネントタブでDatabaseから「Microsoft SQL Server」を選択し、適用ボタンをクリックします。

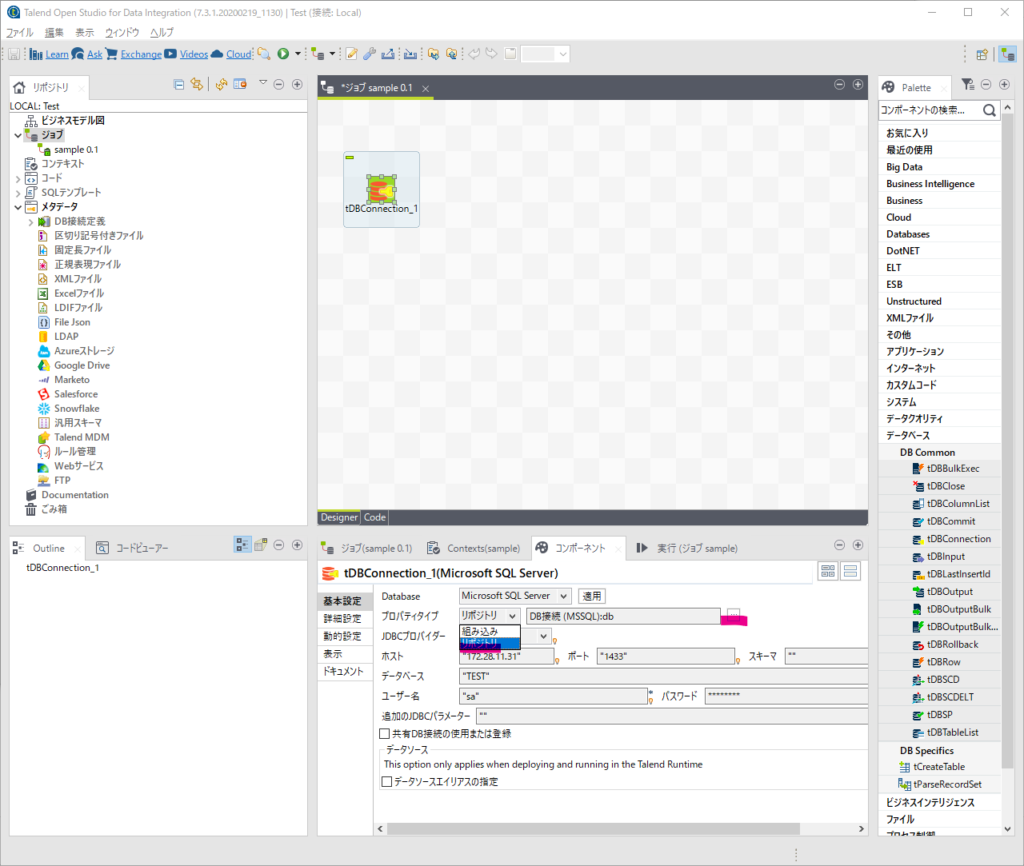
次にプロパティタイプに「リポジトリ」を選び、メタデータに作成済みのDB接続定義を選択します。DB接続定義の作成手順についてはこちら。
 TalendからMicrosoft SQL Serverに接続する
TalendからMicrosoft SQL Serverに接続する

tDBInputはDBにクエリを投げて結果を保持するコンポーネントです。
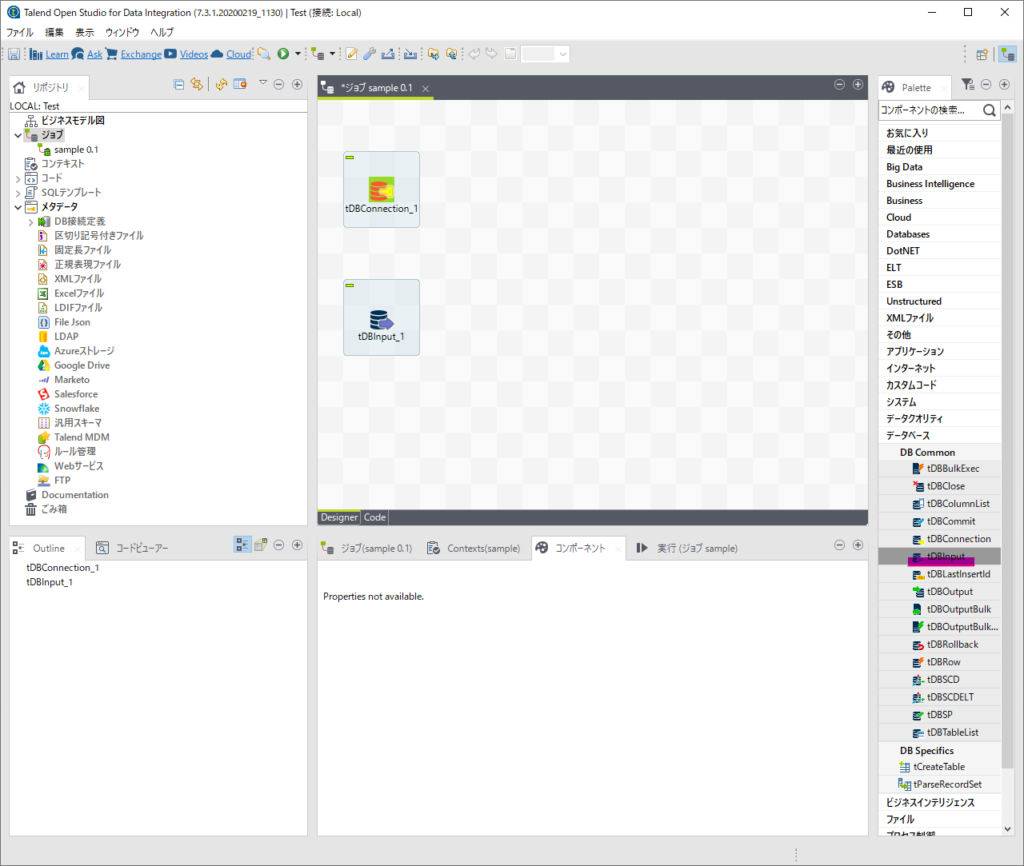
画面右のコンポーネントからデータベース→DB Common→tDBInputを探し、中央へドラッグ
ドロップします。

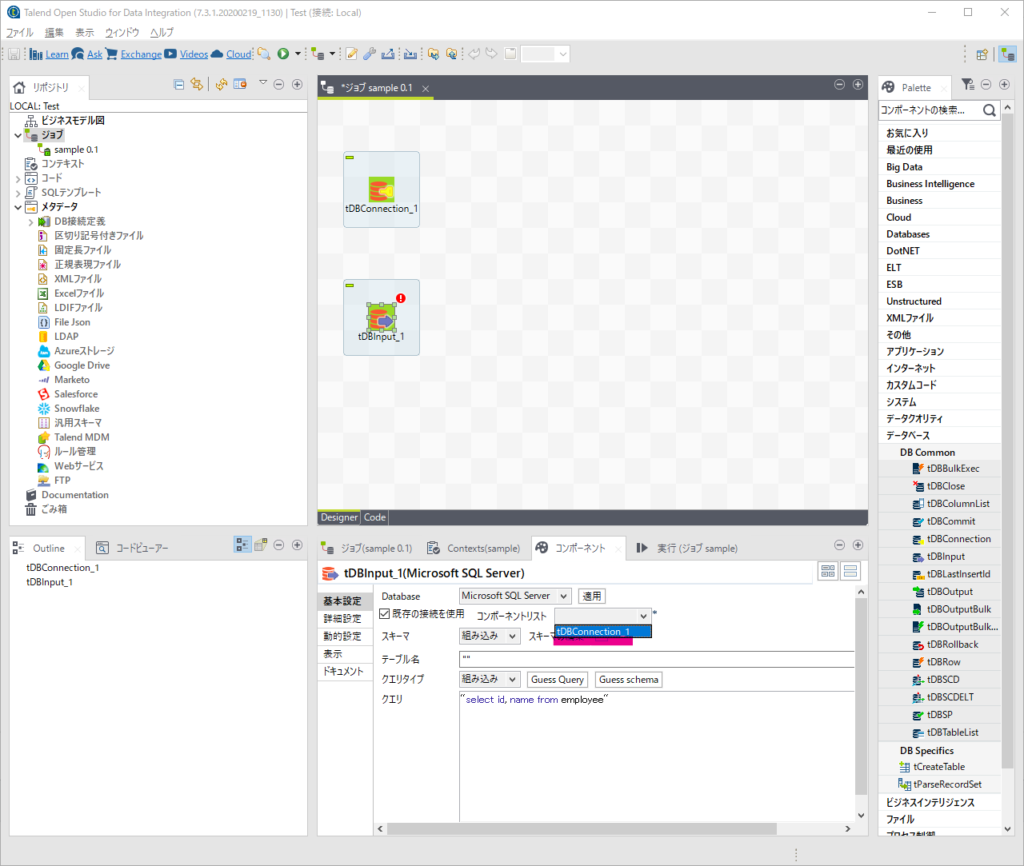
続けて先ほどと同じようにDatabaseに「Microsoft SQL Server」を選択し適用ボタンをクリックすると、「既存の接続を使用」というチェックボックスが表示されるのでチェックを入れます。

コンポーネントリストで、先ほど作成したtDBConnectionが選べるので選択します。

クエリの欄に好きなSQLを記載します。ここでは次のようなテーブルをpeopleという名前でSQL Serverに作成済みとして

以下のようなクエリを記入してみます。ダブルクォーテーションで括る必要がありますので注意して下さい。
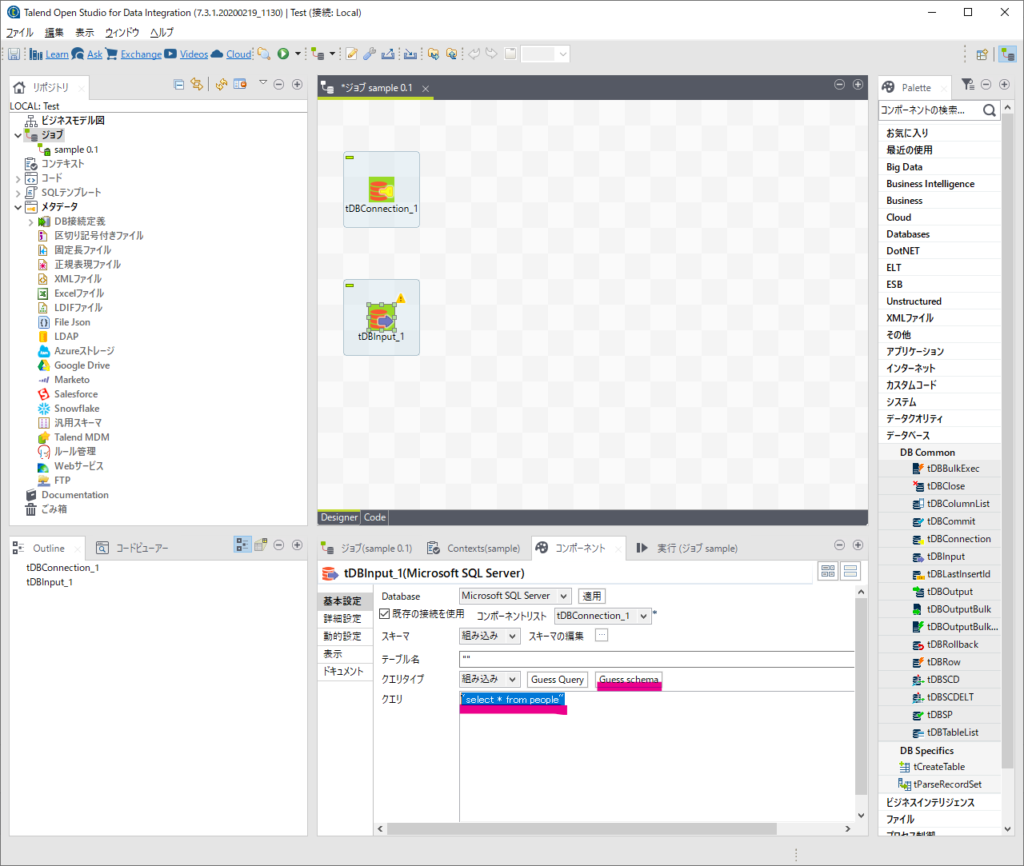
"select * from people"
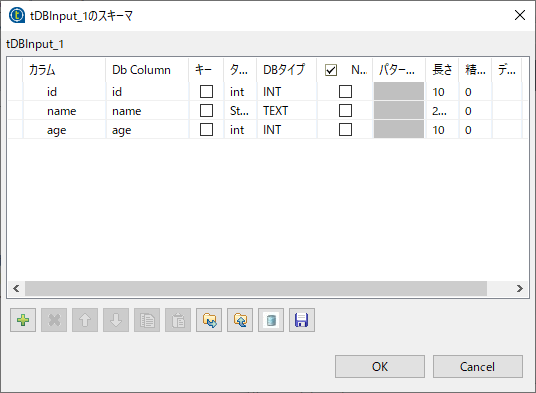
入力したら「Guess schema」ボタンをクリックします。

Talendがいい感じにschemaを作ってくれるのでそのままOKボタンをクリックします。ここではスキーマとはコンポーネントがどういうデータを持つかの定義ぐらいに思ってください。

因みに中央ペインのコンポーネントが配置される領域の事をデザインワークスペース、右側ペインの事をコンポーネントパレット、薄い水色で括られた領域のことはサブジョブと呼ぶそうです。覚えるのがめんどくさいので今後も右側とか中央とかで通そうと思います。




